Our native Klaviyo integration makes it easy to collect ambassador signups and Instagram / TikTok handles right away using Klaviyo forms
Note: If you're using the new Shopify Checkout, you'll need to use Gatsby's new app block extension to add a Gatsby form to your Thank You Page. See here
To collect ambassador applications on landing pages or other pages, continue to the help doc below.
Step 1: Shopify App Toggled On
If you're using Shopify, make sure you have the Gatsby Shopify app installed, and the App Embed switch toggled on.
Step 2: Create a Klaviyo Embedded Form
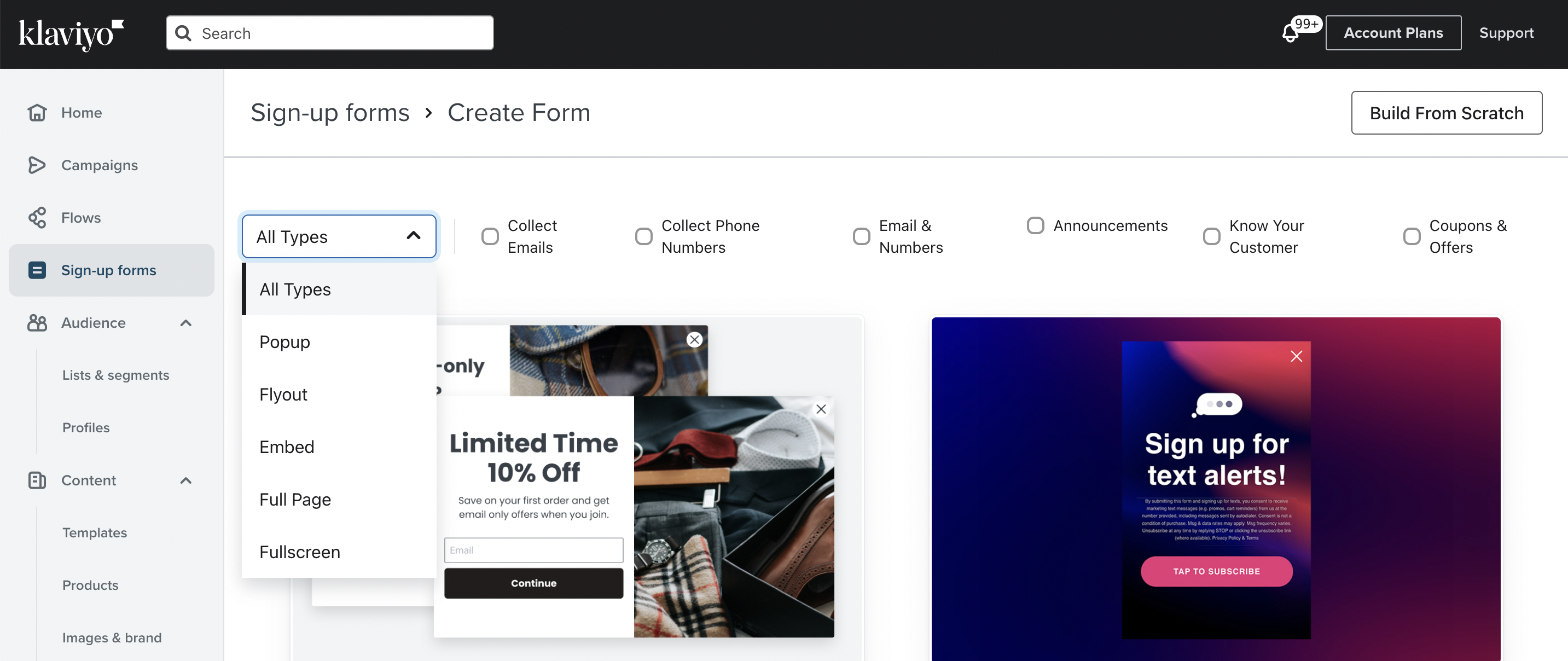
1. Go into Klaviyo >> Sign-up forms >> Create Form >> Embed

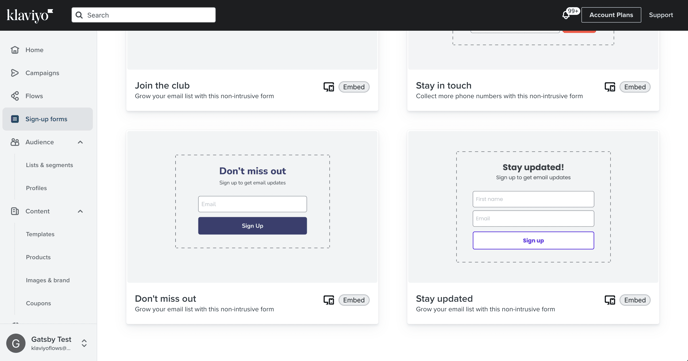
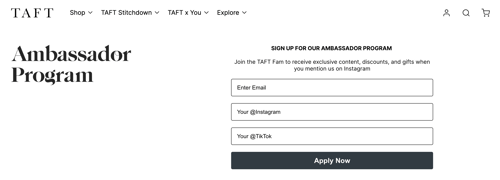
2. Our favorite template to start with is the 'Stay Updated' that shows on the bottom right:

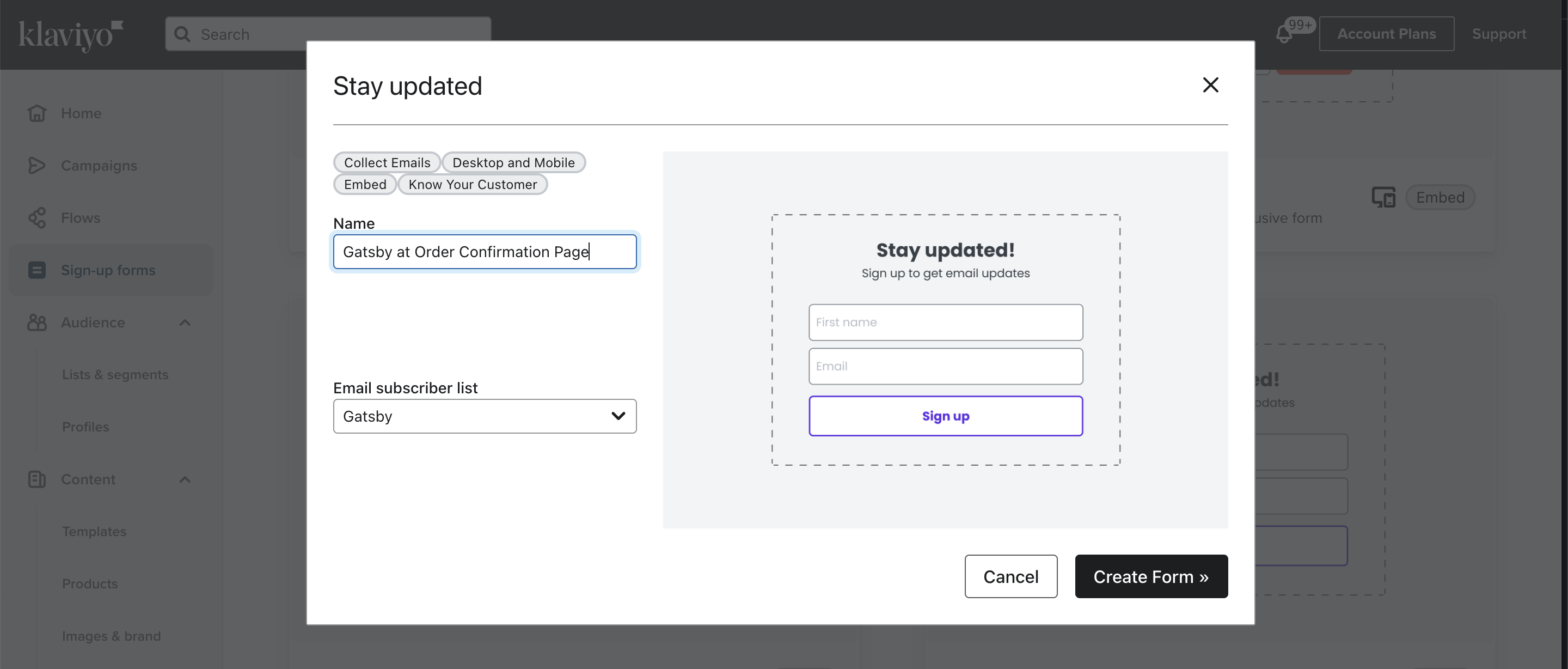
3. Name the form something like Gatsby or 'Gatsby at Order Confirmation Page'

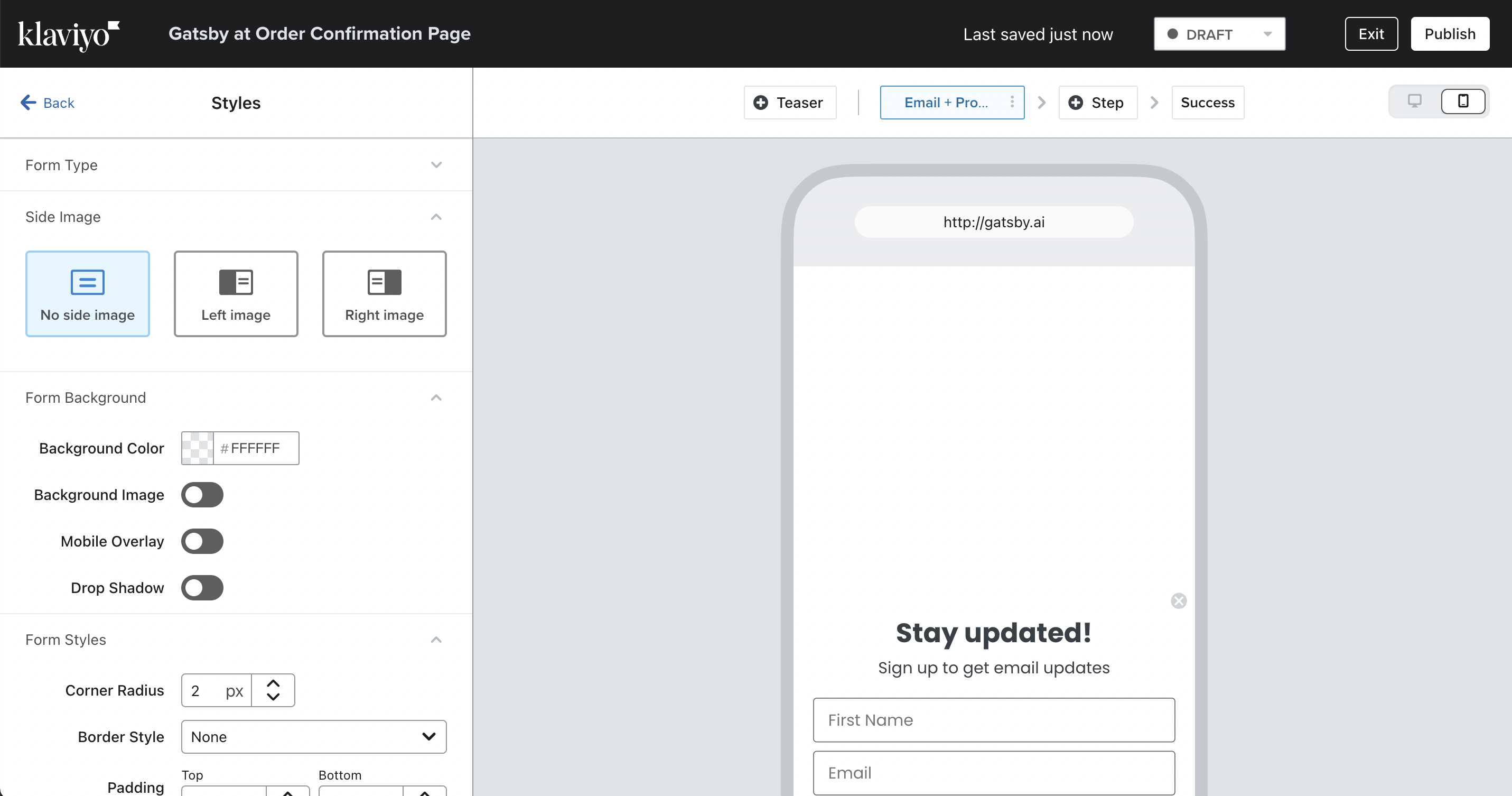
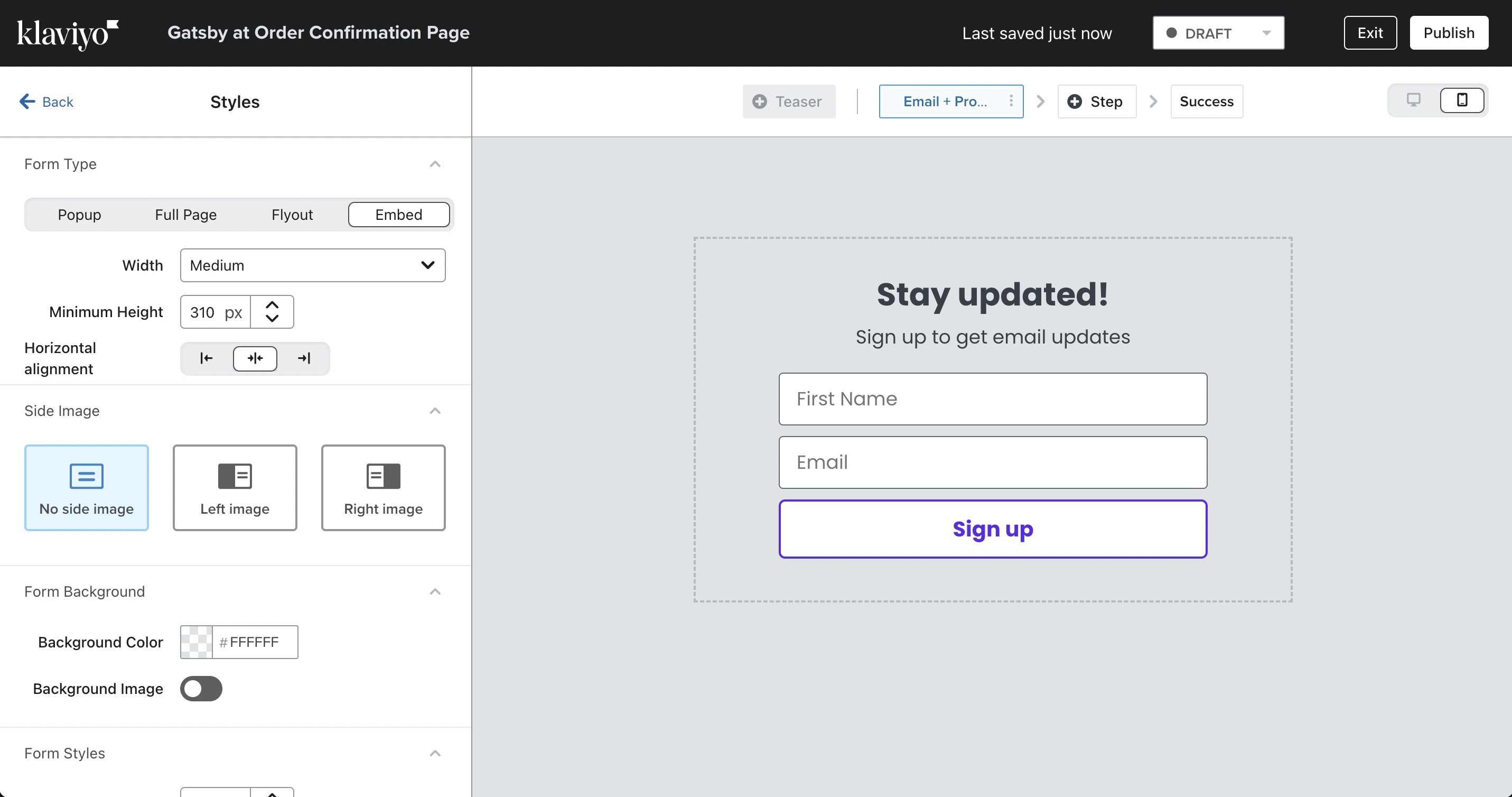
4. Click Create Form and if you see it default to a 'Flyout Form' now, just go ahead and change the Form Type back to Embed, as shown in the two screenshots below:


Step 3: Add the Text Input Fields for Gatsby
1. Now that you have your form template, delete the First Name field and drag over new text input fields for the info you want to collect in the form
Caution: In order for this form to sync with your Gatsby account, the form must collect Email and at least one of Instagram or TikTok.
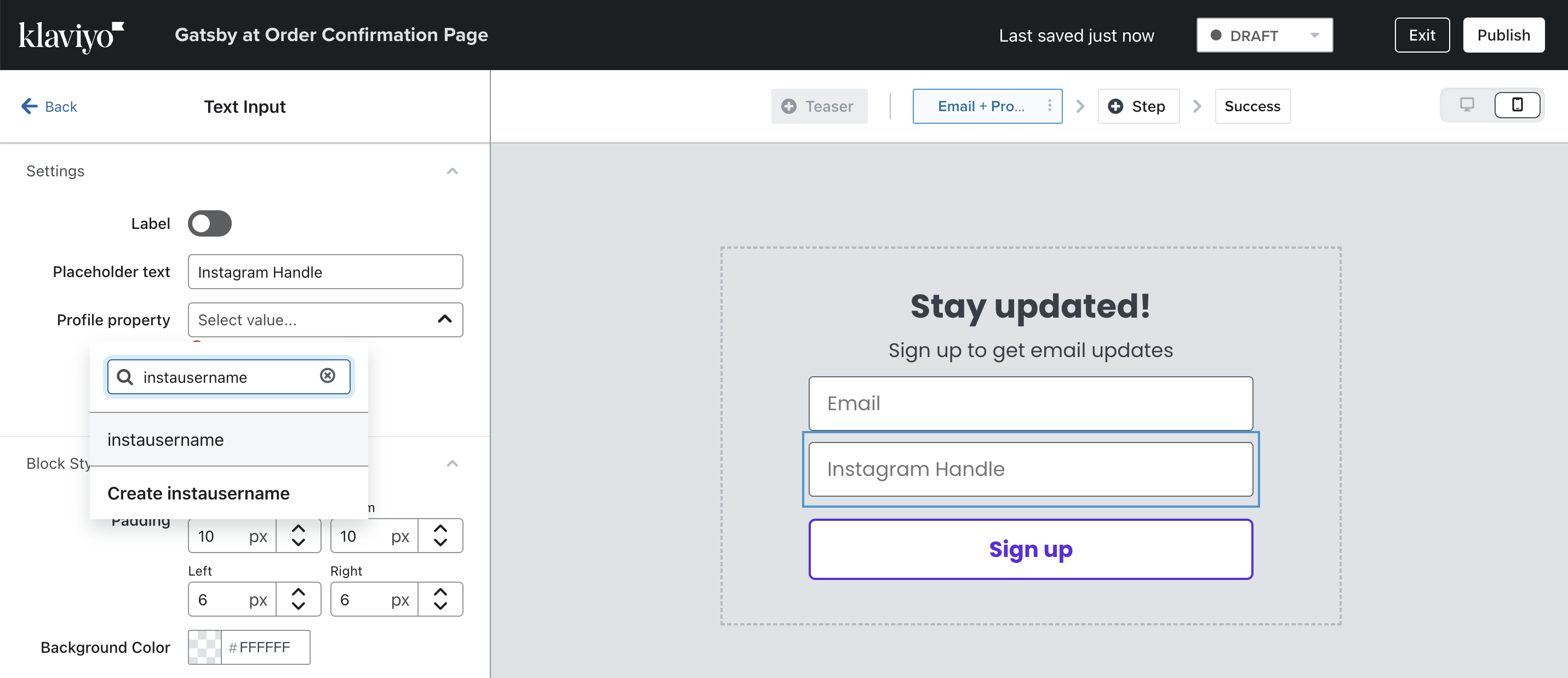
2. Create a Text Input field for Instagram Handle. It's important that you write in the profile property for this field as instausername. Also suggested to make this a required field. 
Note: The Instagram field must have the Profile property set as instausername in order for it to sync properly with Gatsby.
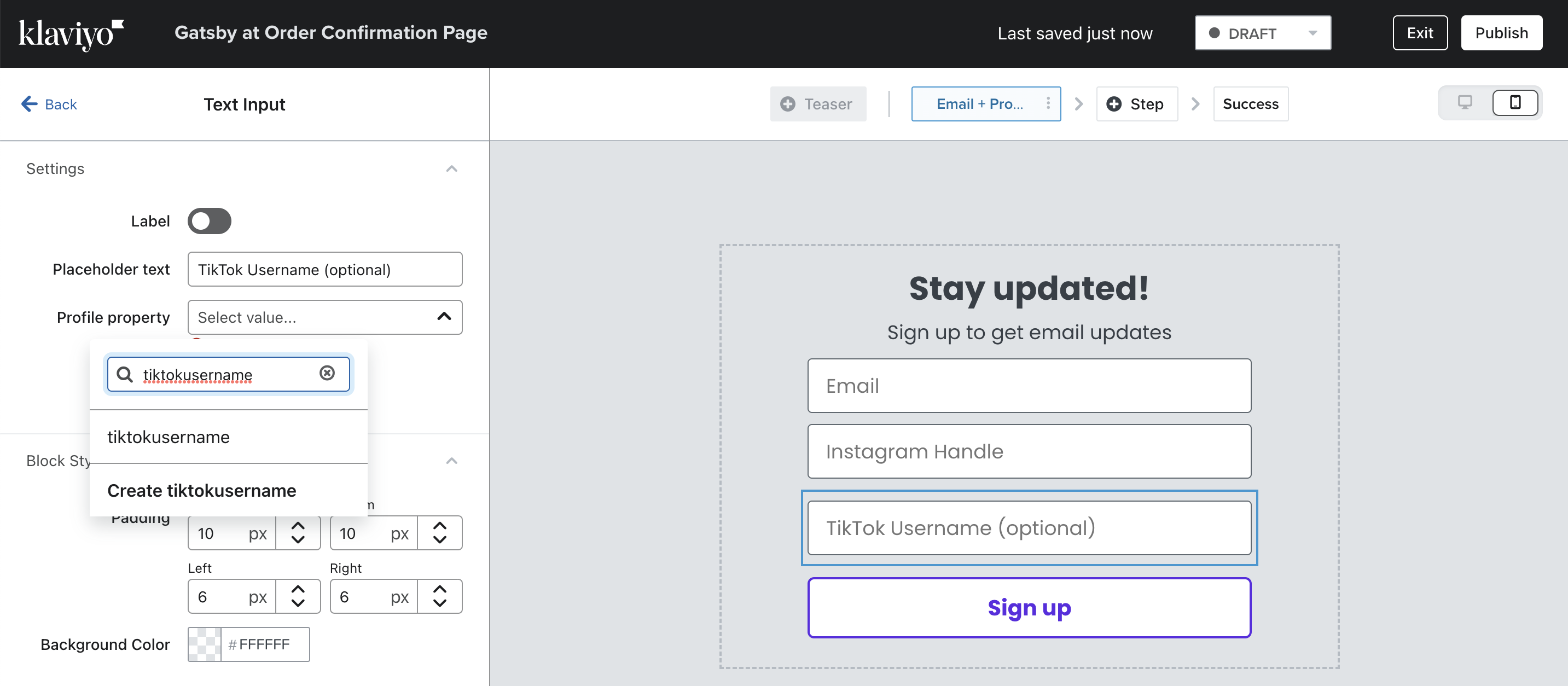
3. If you would like to collect TikTok Handles as well, add a Text Input field and label the Profile Property as tiktokusername

Note: The TikTok field must have the Profile property set as tiktokusername in order for it to sync properly with Gatsby.
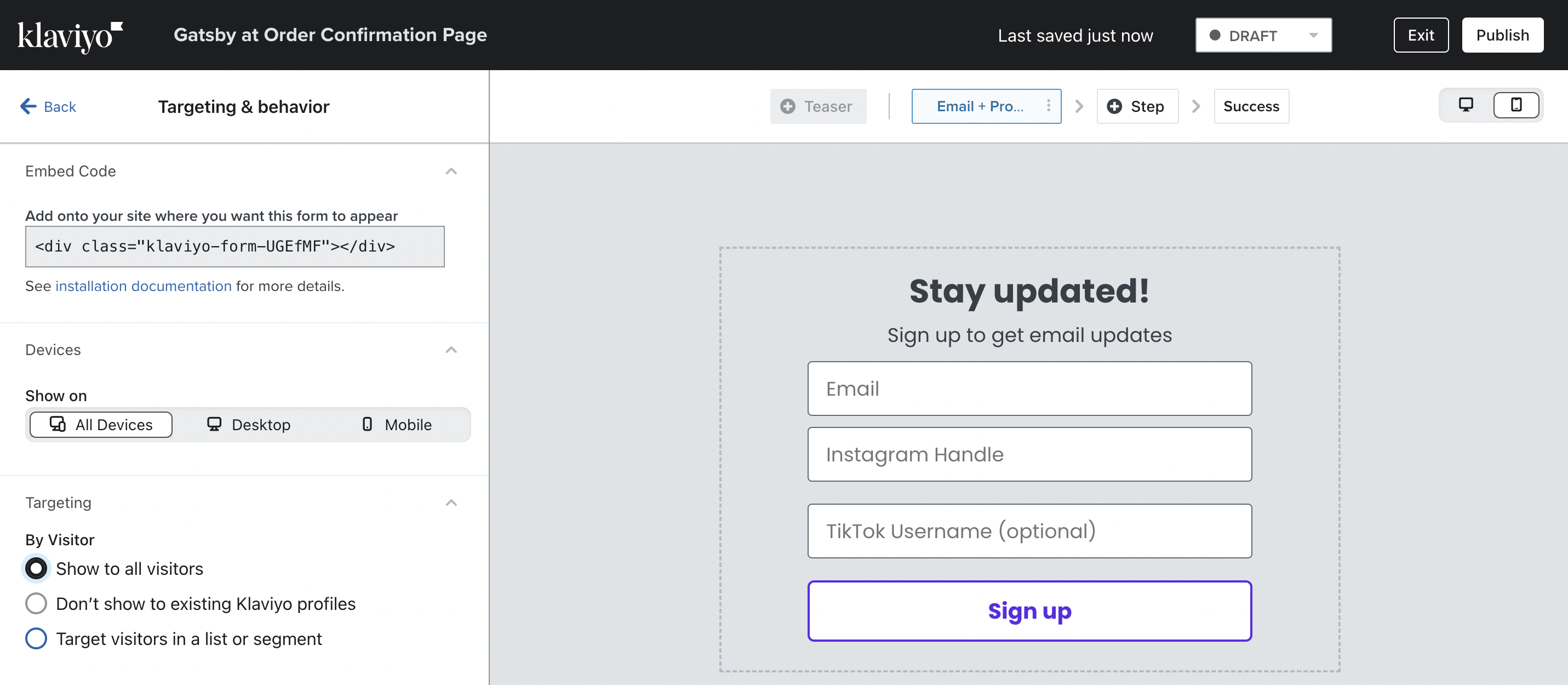
Step 4: Confirm Targeting & Behavior Settings
1. By default this form may be limited to mobile visitors only. We suggest your default settings match the following:
Show on all devices
Show to all visitors

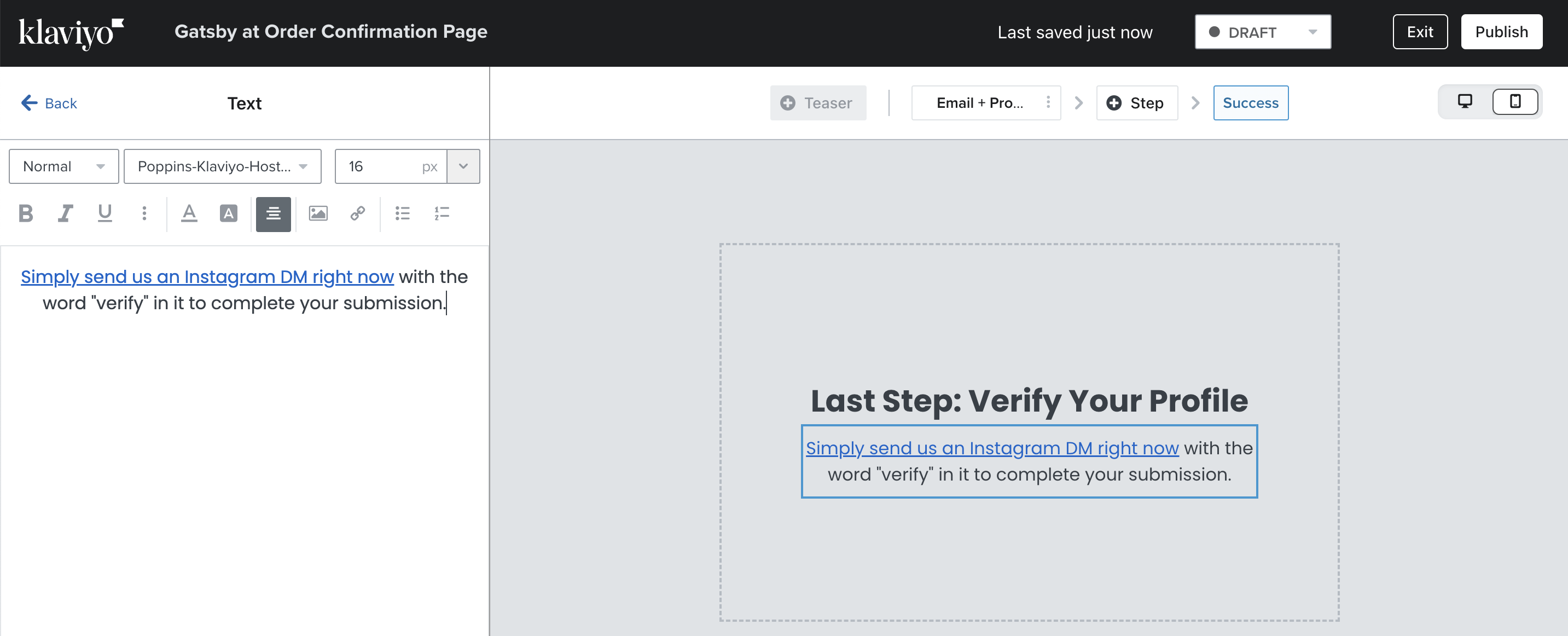
Step 5: Edit the Success Page for Profile Confirmation
In order for Gatsby to collect Instagram follower counts with each form submission, it's important that your ambassadors verify their Instagram profile with us.
A simple Instagram DM is the easiest way for your customers to verify their Instagram profile.
Note: By default, it doesn't matter what word or phrase the ambassador sends you in the DM, as long as they send you a message. The ability for them to DM you tells Gatsby that they have access to that Instagram handle and we'll mark them as Verified in both Gatsby and in Klaviyo. If you want to require a particular phrase, contact us on how to set that up.
We suggest the following language on the Success Page. You can expect around 50% of people to verify their profile right away from this step. 80%+ will do so with a reminder later in the Klaviyo Flows.

Step 5: Edit the rest of the form language, colors, design
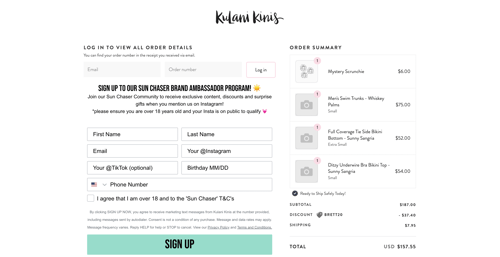
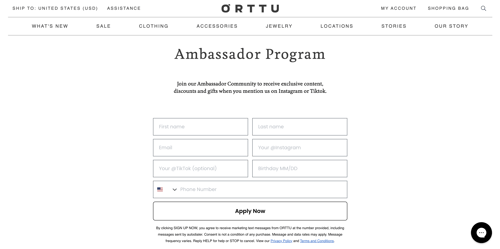
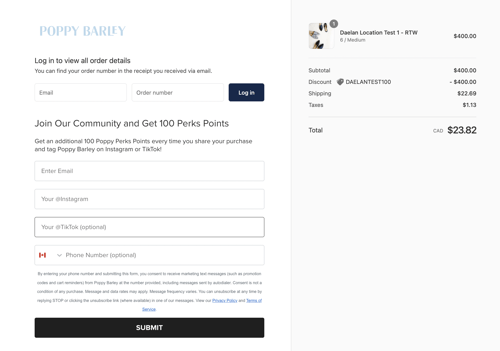
See below for examples from other high converting ambassador Klaviyo forms below:




Step 6: Publish & Embed Your Ambassador Form
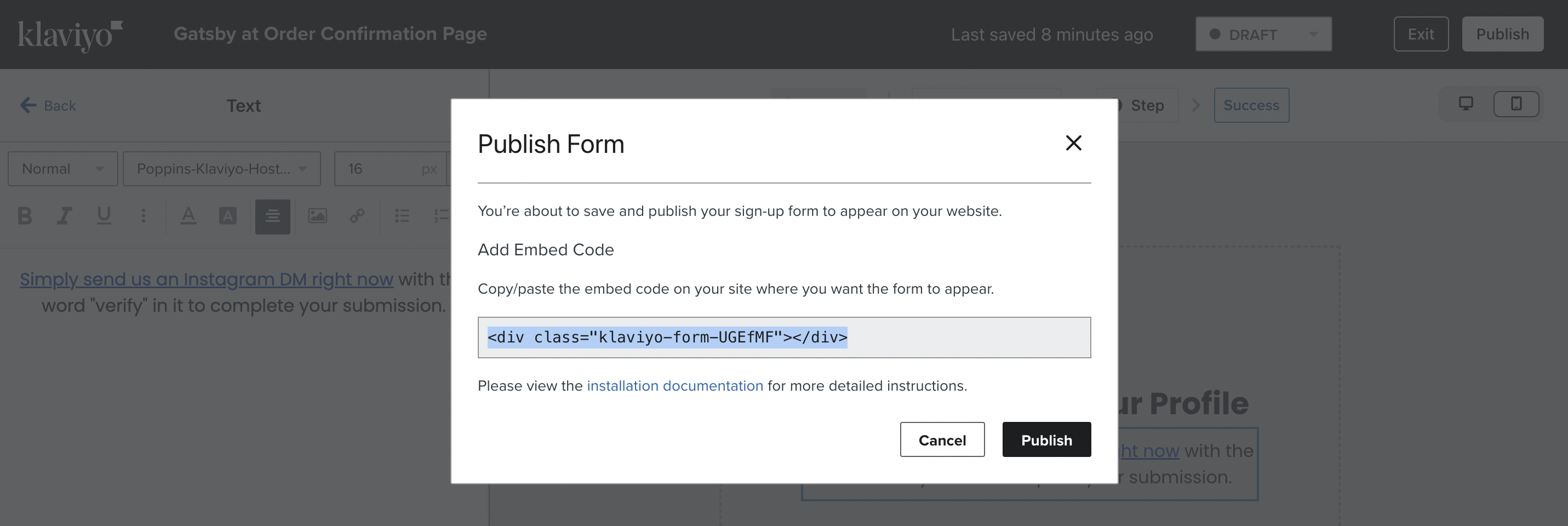
1. Once you're satisfied with the look and feel of your form, click the Publish button, top right

2. Since it's an embed form, it won't show up until you paste that Embed Code at the appropriate spot on your website.
3. For most clients, we recommend embedding your first form on the Order Status page, the page that shows up right after your customer checks out.
Note: The two most popular places to embed your Ambassador Form is on the Order Status page and on a landing page.
The Order Status page is the easiest to start with since you won't need to create a landing page and you'll get organic traffic to it every time a customer checks out. On average, 3-7% of your customers will fill out your Ambassador Form right after checkout.
Step 7: Embed Form on Landing Page
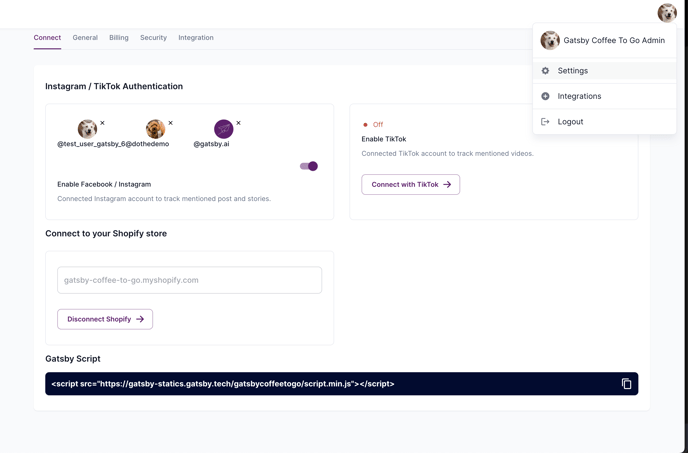
Drop your Klaviyo Form ID and your Gatsby Script, shown below in your Settings page, in the <body> of your landing page.
If you have our Shopify App installed, you do not need to manually add your Gatsby tag - the Shopify app adds it automatically.

Step 8: Embed Form on your Shopify Order Status page
IMPORTANT: If you're using the new Shopify Checkout, you'll need to use Gatsby's new app block extension to add a Gatsby form to your Thank You Page. See here
Otherwise, continue below:
If you're not using the new Shopify Checkout yet, you can continue below:
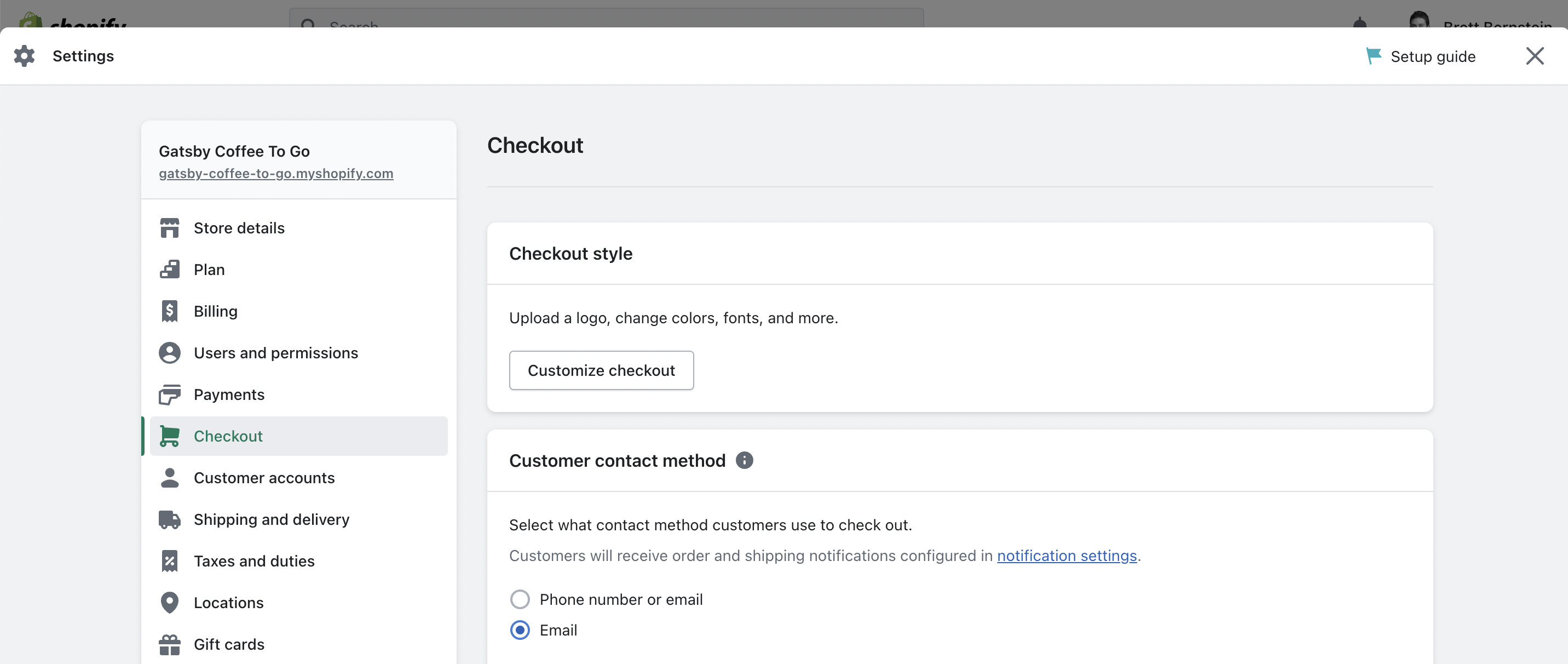
1. If you're a merchant using Shopify and want this form on the Order Status page, the first step is to open Shopify >> Settings >> Checkout

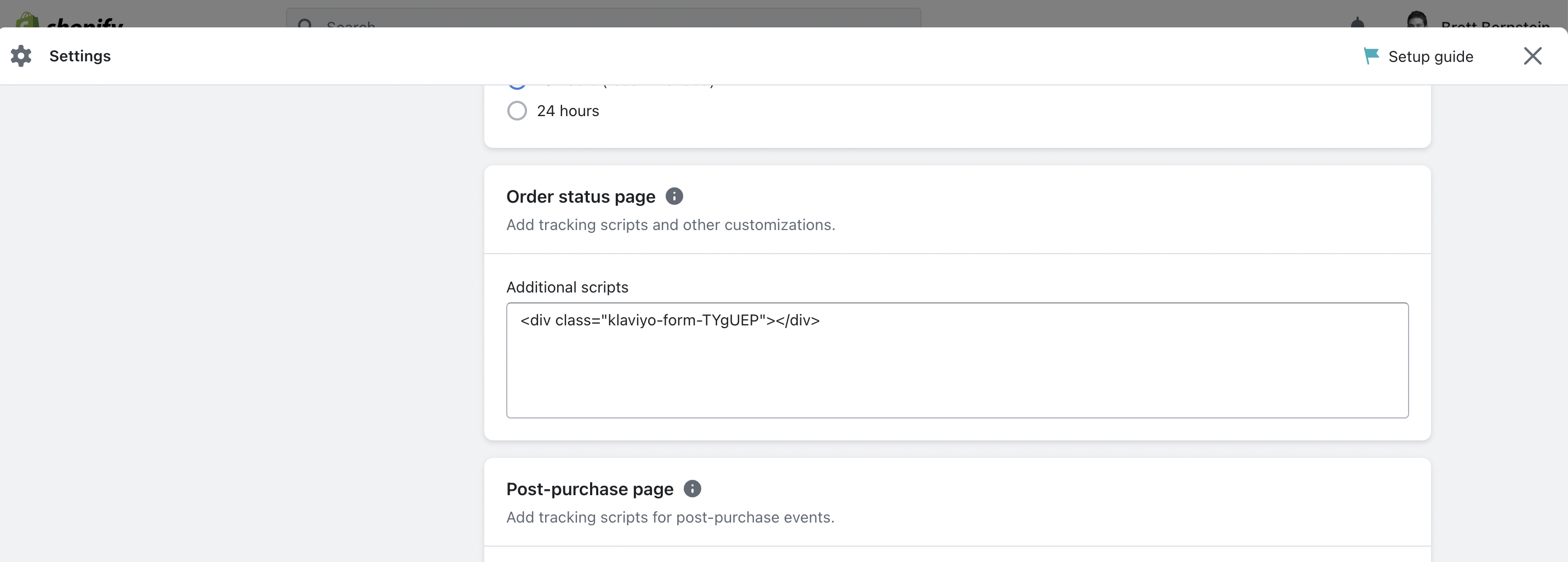
2. Scroll down on that Checkout page until you find Order status page. Paste your Klaviyo Form embed code here. If you have other scripts in this box, put the form code at the top. 
Caution: If you're using a Shopify 2.0 theme, you may need to manually add your primary Klaviyo tag and Gatsby tag as well. See below for info on how.
3. If you save this setting as-is and your Klaviyo form doesn't show up on the Order Status page, it's likely because you need to manually add your Klaviyo tag and Gatsby tag to this box as well.
Your Klaviyo Main Tag:
1. Copy the code snippet below:
<script type="text/javascript" async="" src="https://static.klaviyo.com/onsite/js/klaviyo.js?company_id=PUBLIC_API_KEY"></script>
2. In the code snippet, be sure to replace 'PUBLIC_API_KEY' with your six-digit Klaviyo Public API Key.
Note: You can read Klaviyo's guide on accessing your manual install tag here
For Gatsby:
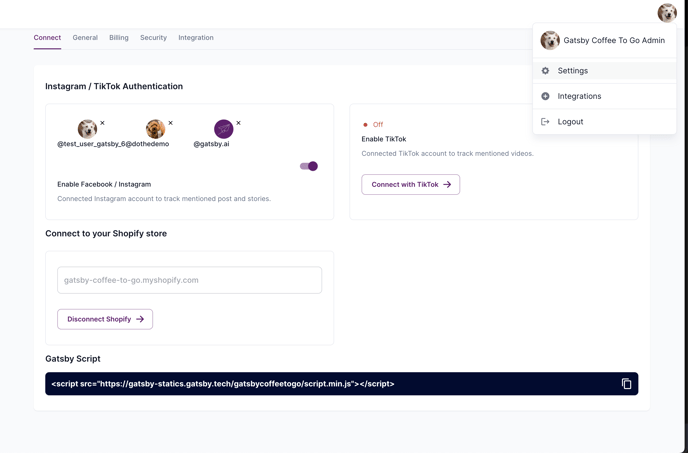
1. Open Gatsby >> Settings >> Connect

Step 9: Test the form
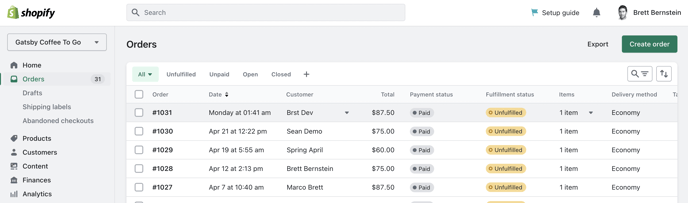
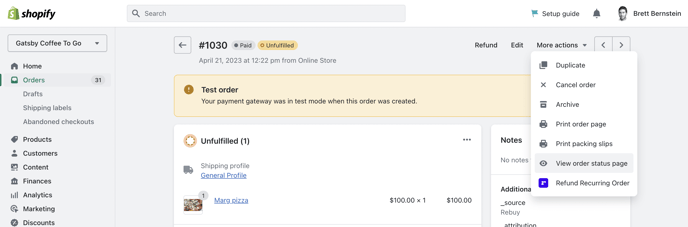
1. If you embedded the form on your Shopify Order Status page, you can test by opening up a recent order. Go to Shopify >> Orders >> Click into an order >> Click 'View Order Status Page'


Once you click that, you should see your Order Status page and your Klaviyo form at the top. Fill out the form and confirm the submission syncs to your Gatsby account. If you have any questions, please open a support ticket.
Here's what else you can do with Gatsby + Klaviyo:
- Connect Gatsby and Klaviyo
- Segment customers using Instagram and TikTok insights
- Send Email & SMS Flows to your community