Your Gatsby account comes with multiple unique webhook URLs and an easy way to map the field IDs for Email Address and Instagram Username. If your form solution supports webhooks, like how Justuno, Privy, Typeform, and Wisepops do, then read below.
If you're not sure if your form supports webhooks, please ask the form provider or reach out to us to check.
For anyone unfamiliar with webhooks, they are essentially a way to pass data from one place to another when an event happens, like when a form is submitted which we'll go over below:
How to setup your webhook:
-
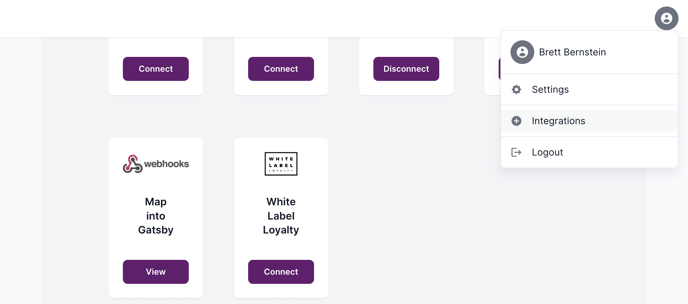
Log into Gatsby >> Top right menu dropdown >> Integrations >> Webhook
-
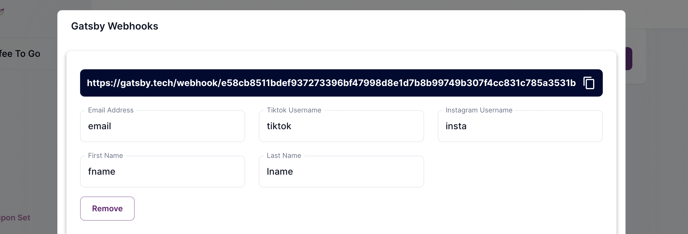
Either use the default field ID's in your form, or enter new field IDs that map to those field ids in your form


Now anytime someone submits your form, their email address and Instagram username will pass to your Gatsby account (in addition to wherever else you have your form submitting to).
For more examples of Webhooks in practice, see our guide on Connecting Gatsby with Zapier and Connecting Gatsby with Wisepops.
Let us know if you have any questions!