If your form solution supports webhooks, the preferred option is to sync your form directly to Gatsby via our webhooks.
Zapier makes it easy to send data to your Gatsby account if the form builder supports Zapier but does not webhooks directly.
For this guide below we're using Webflow Forms as the example form / trigger, but you can use any Zapier trigger, and it will be a similar.
Zapier starts with a free plan, 100 zaps, aka Instagram handles, passed to your Gatsby account free per month. You can see their billing details here.
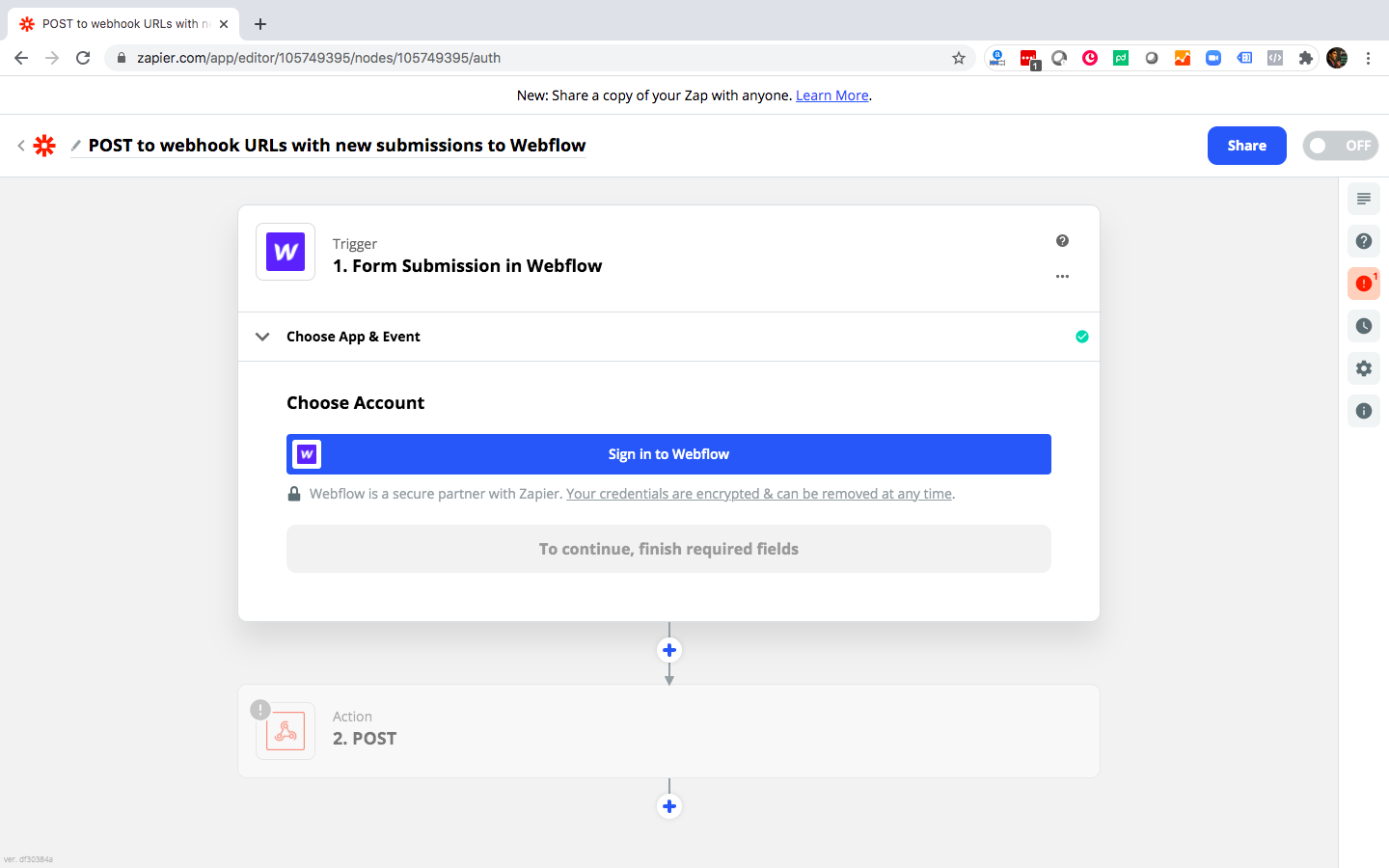
Step 1: Log into your Zapier account
-
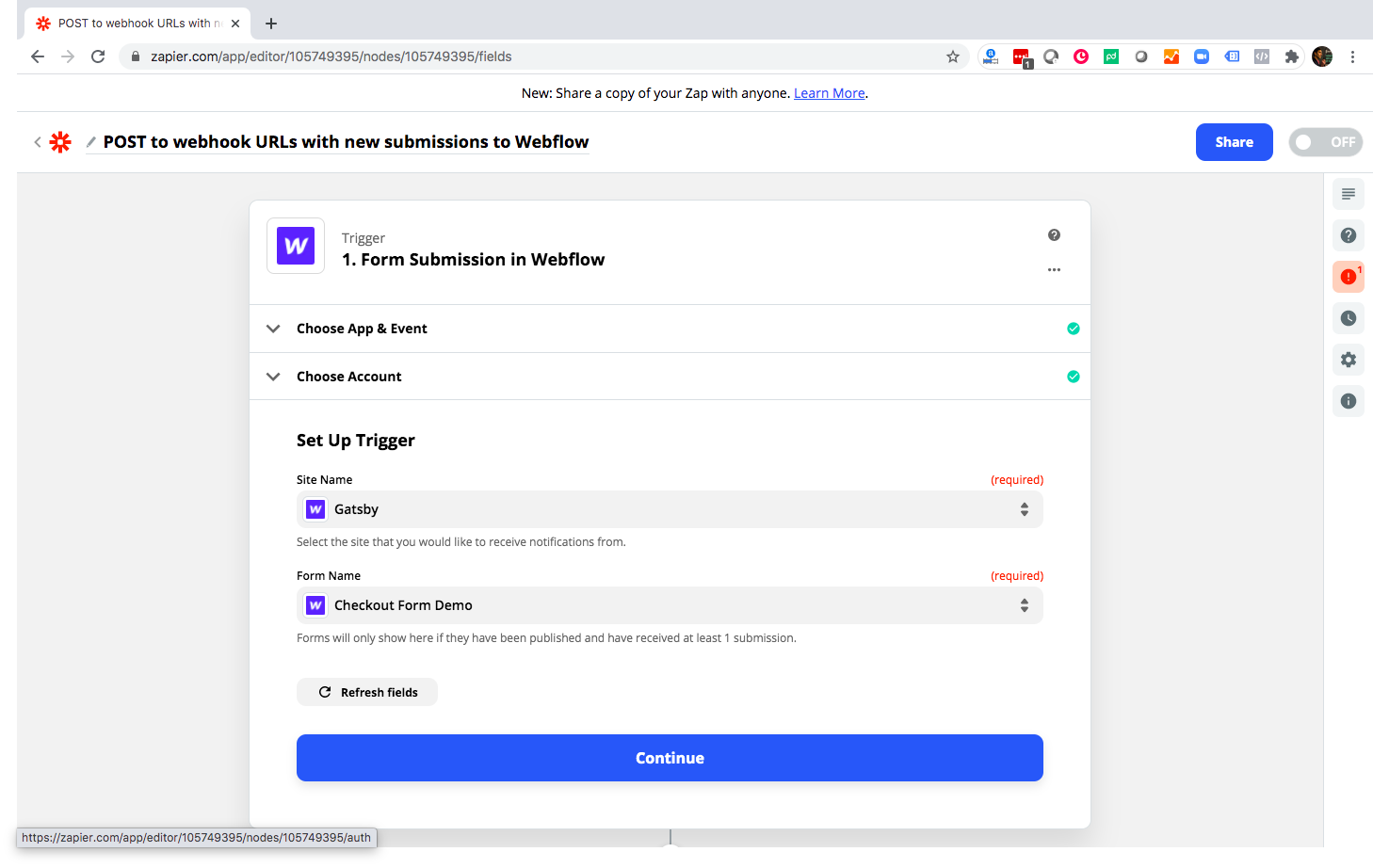
Choose your trigger & connect to it (in this example, connecting to Webflow)



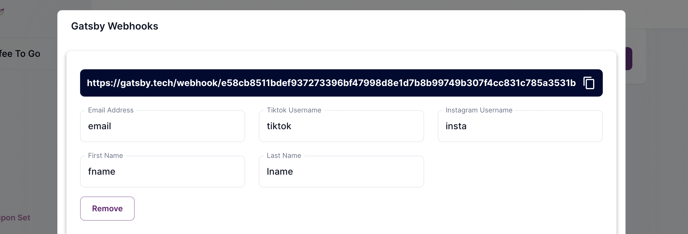
Step 2: Log into Gatsby and set up your webhook
-
Navigate to the Integrations Tab >> Webhook
-
You'll see default field ID's which you can use as-is, or change if needed.

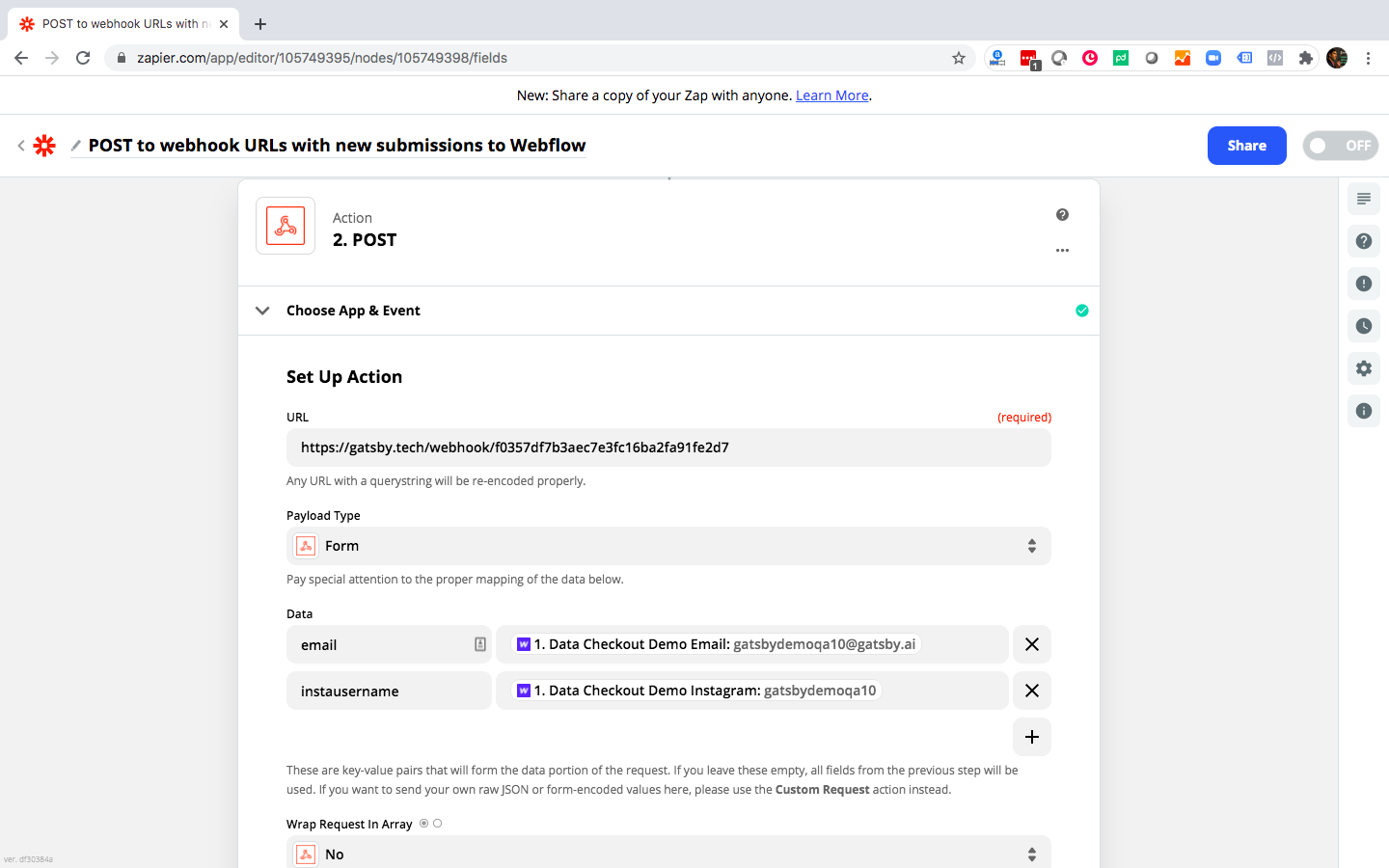
Step 3: Map those Webhook fields in Zapier
-
Copy your Webhook URL from Gatsby and Paste into the URL field in Zapier
-
Map those Field ID's accordingly in Zapier, example shown below

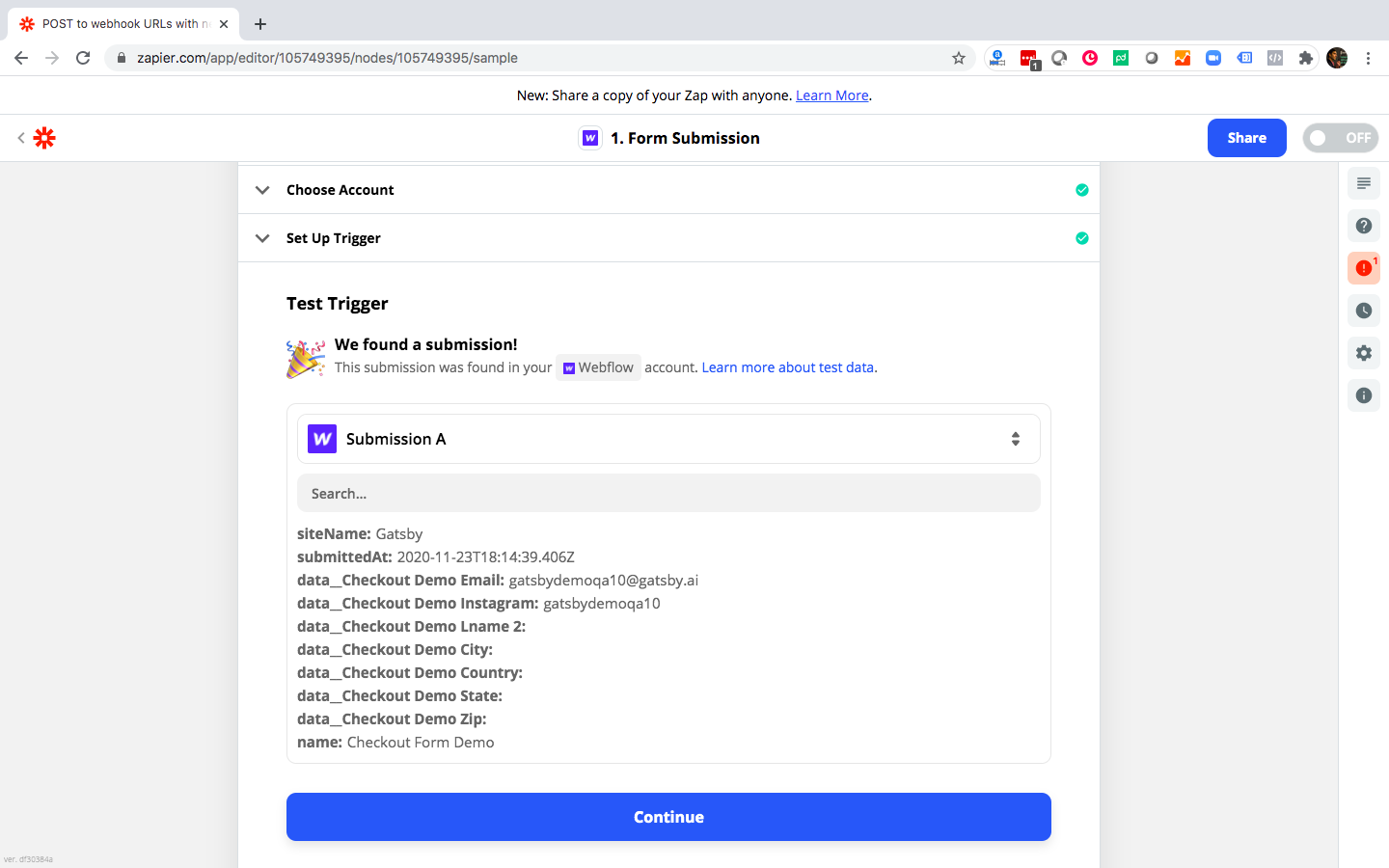
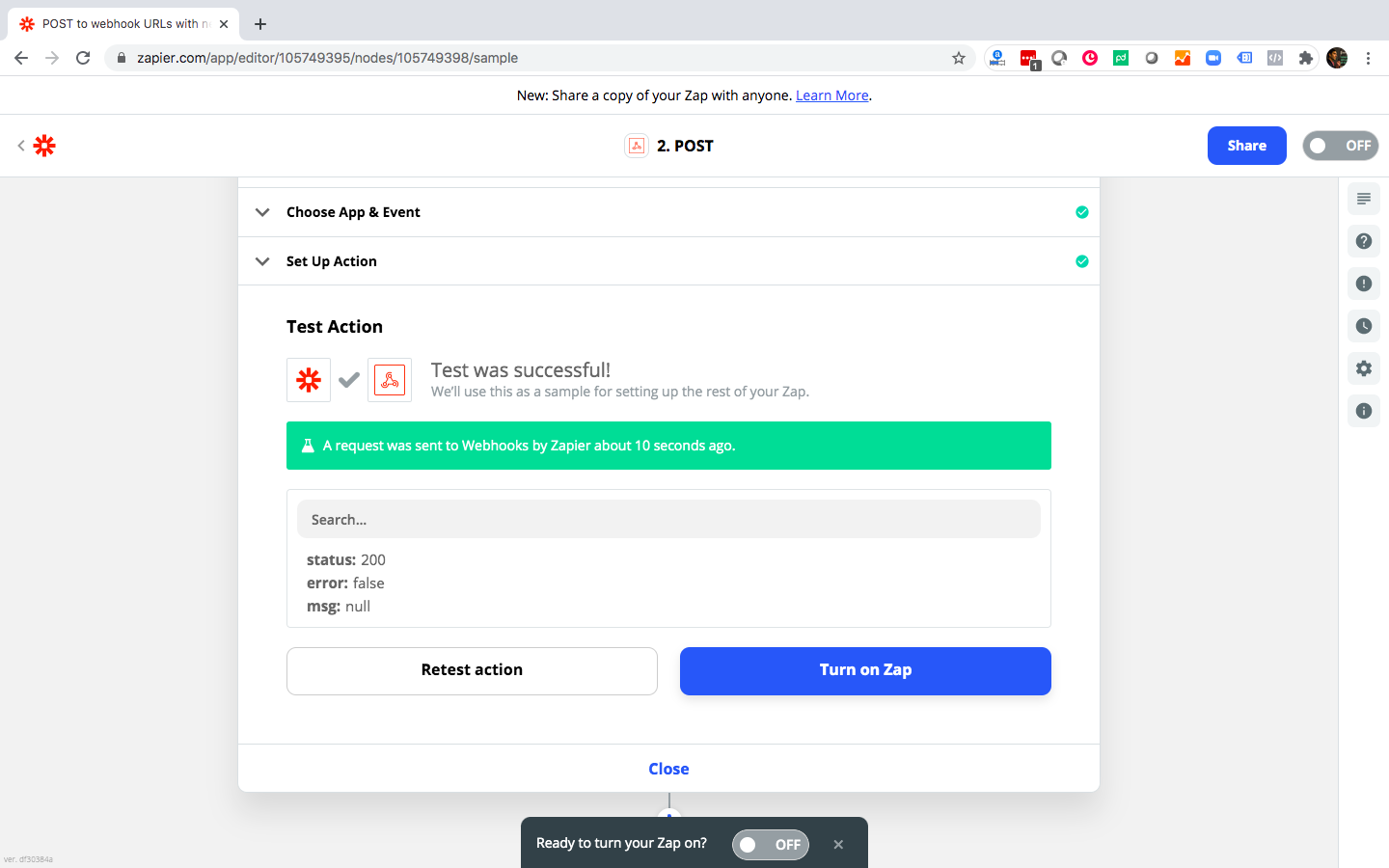
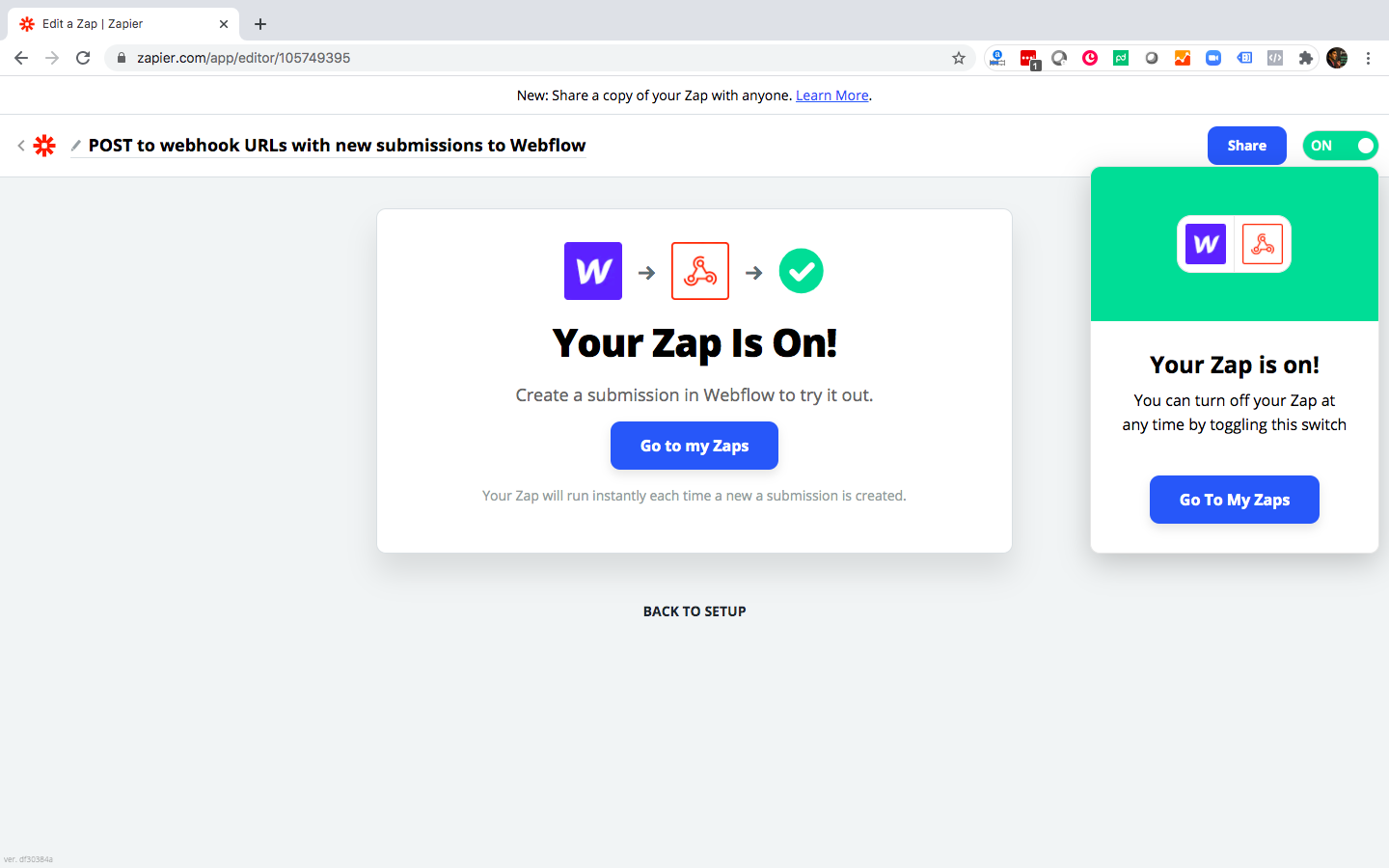
Step 4: Test and Turn on Zap


Don't forget to turn on the zap, that's the most common step to forget :)
Let us know if you have an questions!