Use webhooks to sync submissions from Typeform to Gatsby.
A webhook is simply a URL to send your form submissions to so that they end up in your Gatsby account - so all we really need to do below is map the correct fields so Gatsby knows which answers are for email, Instagram and TikTok.
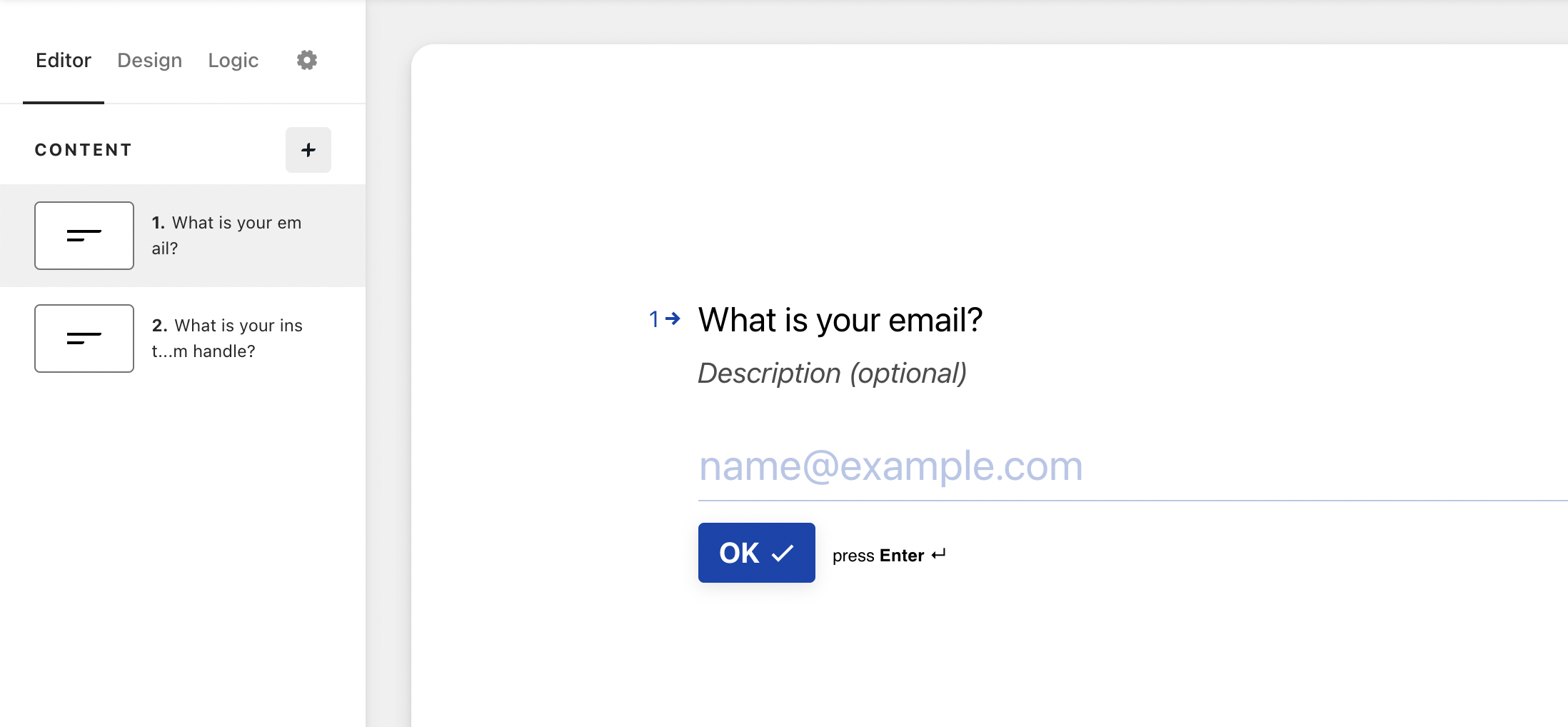
Step 1: Create your Typeform
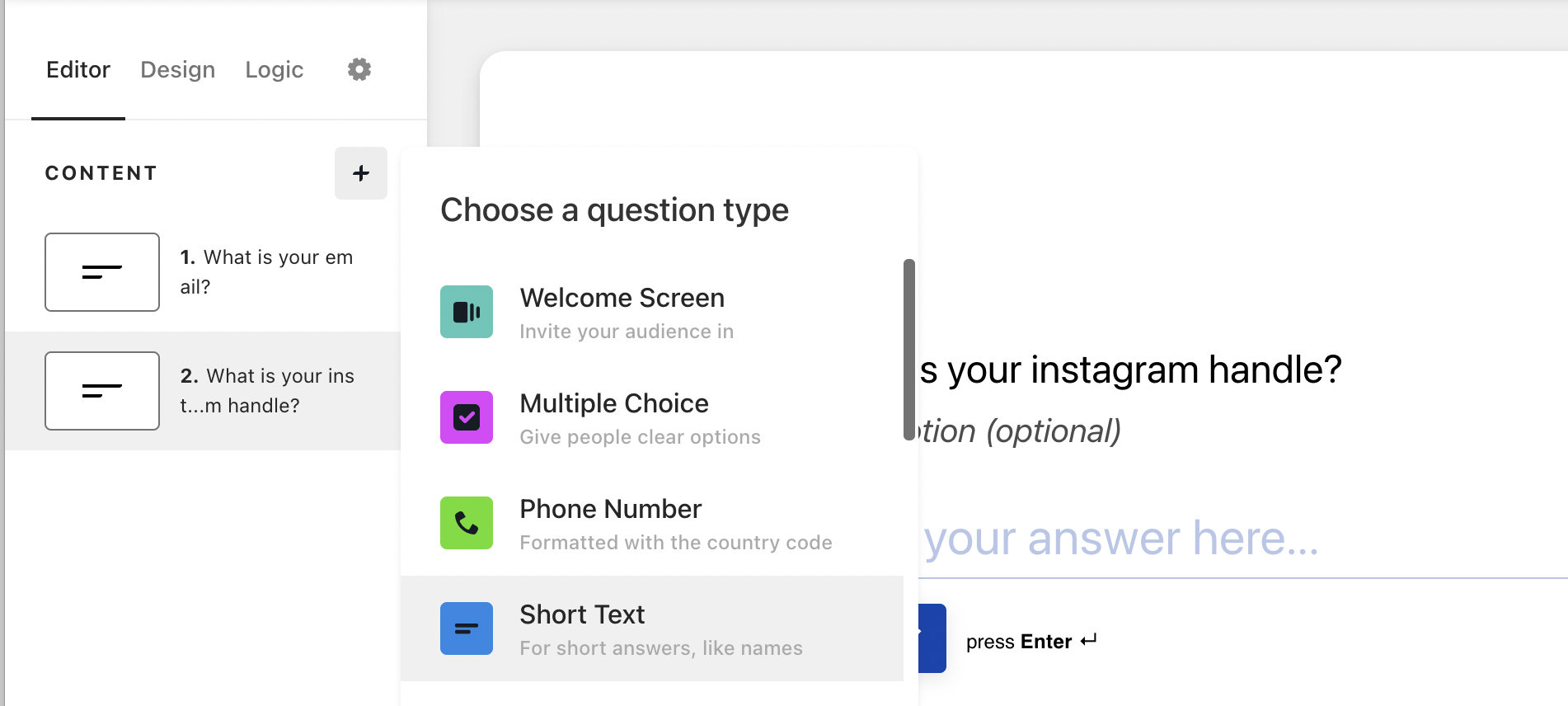
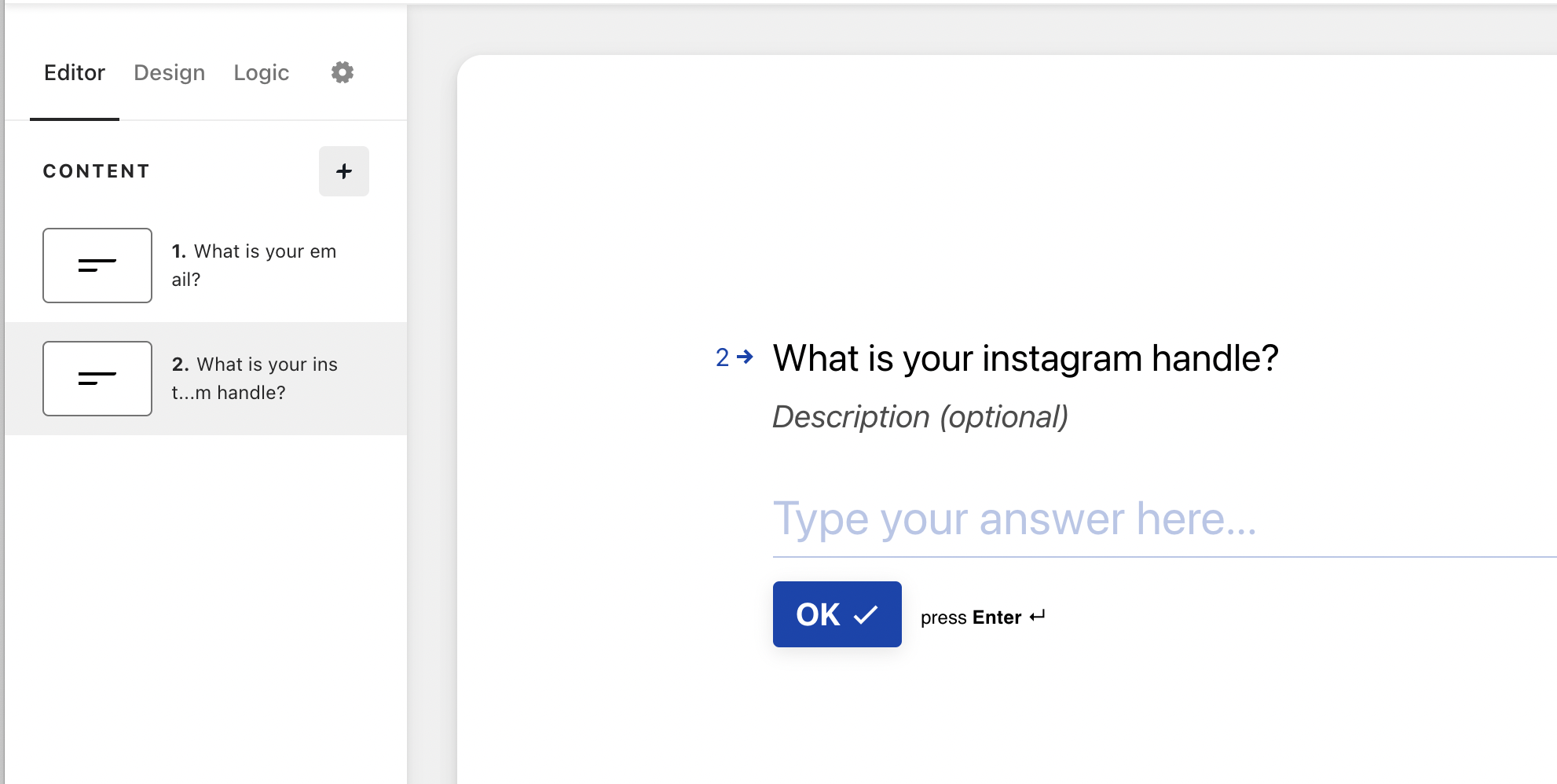
To match this guide exactly, make your first question set to type "email" and second question (for Instagram handle) set to type "short_text".



If you have additional questions after that's fine, and if you have additional questions before these two, that's also okay but it will slightly change one of the following steps which I will call out below.
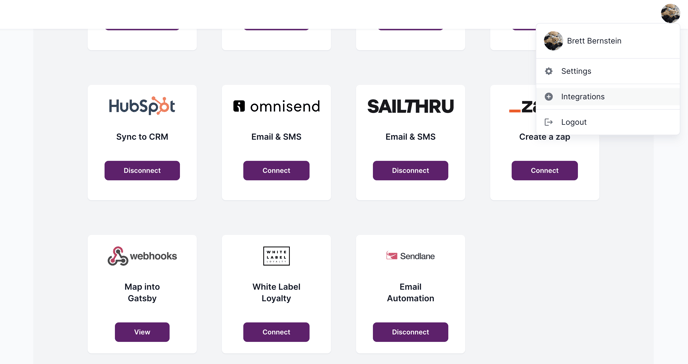
Step 2: Create & Map your Gatsby Webhook
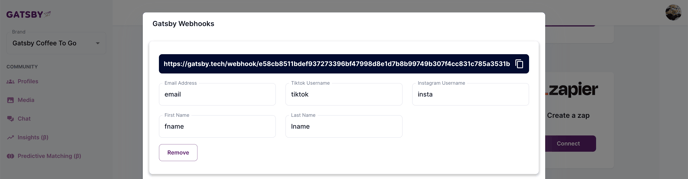
Log into your Gatsby account >> Integrations >> Scroll down to Webhook and click "View Webhook"


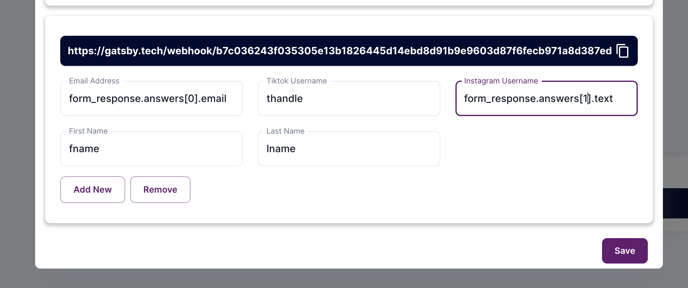
Under Email Address, map the following field ID exactly:
form_response.answers[0].email
Under Instagram Username, map the following field ID exactly:
form_response.answers[1].text

Important context:
The number corresponds to which number question it is in your form. So the first question is [0] and the second question is [1] etc.
And the .email or .text is the question type.
If the order of your questions in the form change, or if the question types change, then you will need to change the Field Ids accordingly, or it will break.
For example, if your Instagram Username question is actually the 5th question in your form, then you will need to make it form_response.answers[4].text
Step 3: Paste your Webhook URL in Typeform
Back in your Typeform, click "Connect" on the top of the page

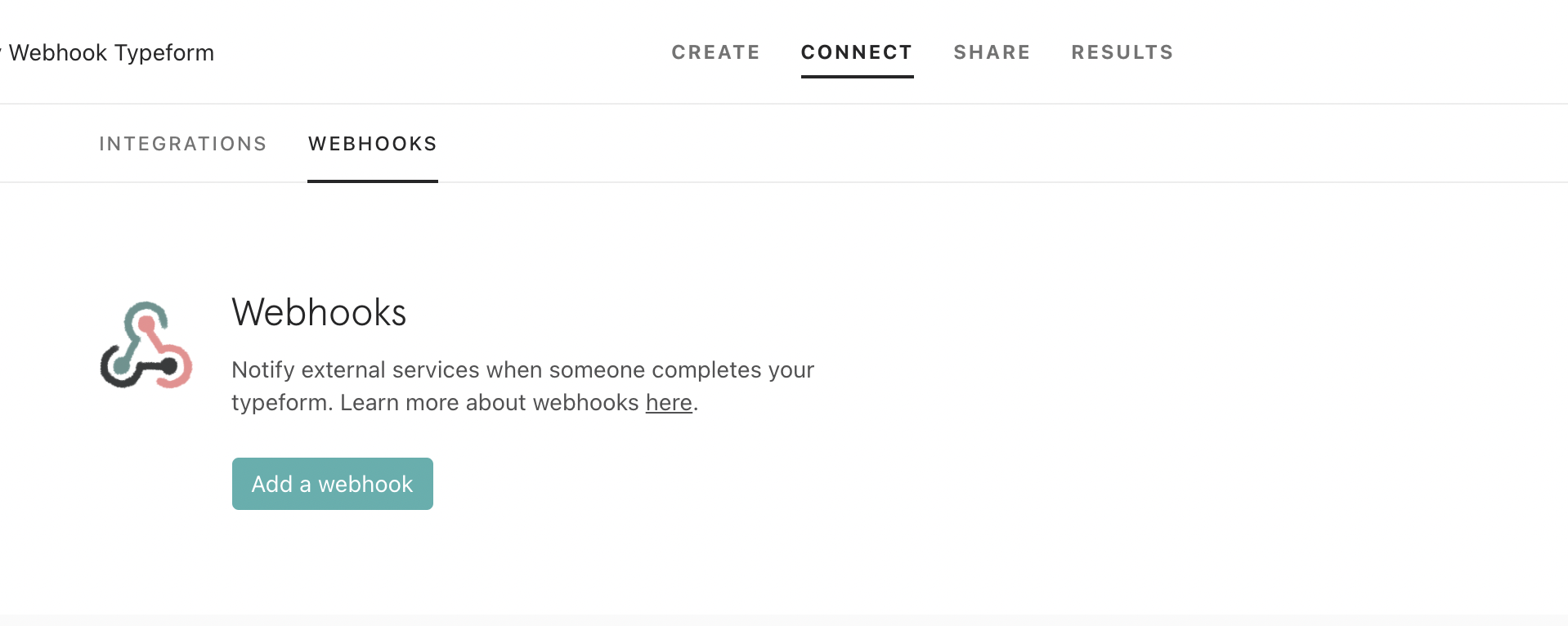
And then click "Webhooks" and "Add a Webhook"

Paste your long Webhook URL from Gatsby into the field and then make sure you turn it on.


That's it. Now just test your form and make sure you email address and instagram handle pass to your Gatsby account. Let us know if you have any questions!
Did this answer your question?