This webhook integration enables you to capture Instagram handles with your Optimonk popup and automatically pass them into your Gatsby account for insights.
Requirements: Access to your Gatsby account and your Optimonk account
No developer required, and no need to add any Gatsby code to your website
How it works: You will be able to keep your current Optimonk popup styled as is, and you'll just be creating a new form field for Instagram handles and setting up a Webhook trigger to pass the data to your Gatsby account.
Video on how to set up the integration (<5 min):

https://share.vidyard.com/watch/qEQns8Tsd1Fut29jNDjFVo?
Step 1: Create New Campaign or Update an existing campaign
To make a new campaign, from the homepage click on NEW CAMPAIGN
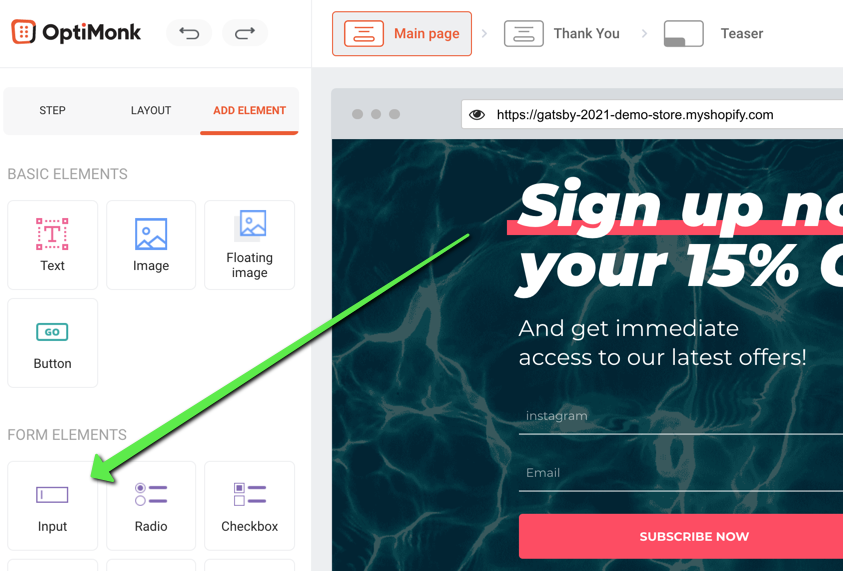
Step 2: Add Input Element for Instagram Handle
Click into the "Add Element" section and select the option to add an "input field"

Map the Email & Handle to your Gatsby account via webhooks

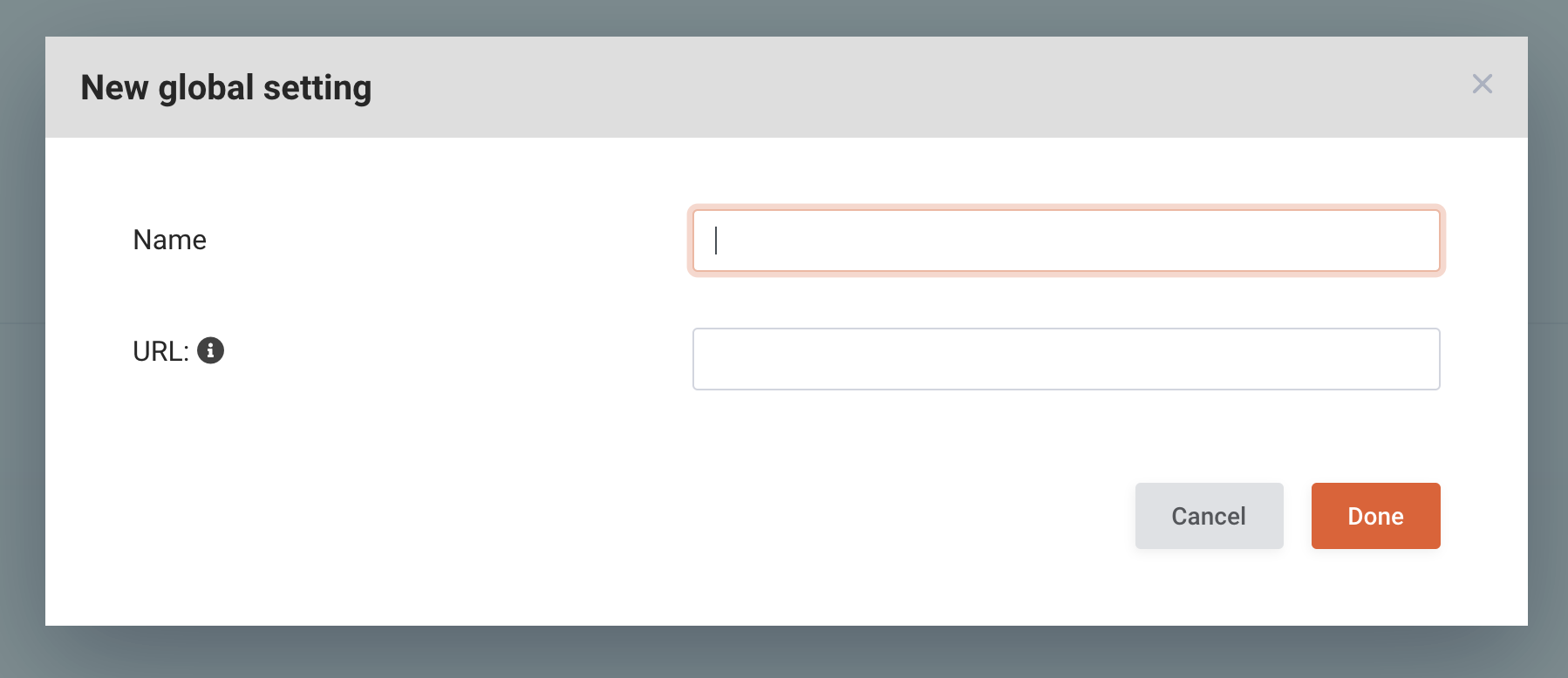
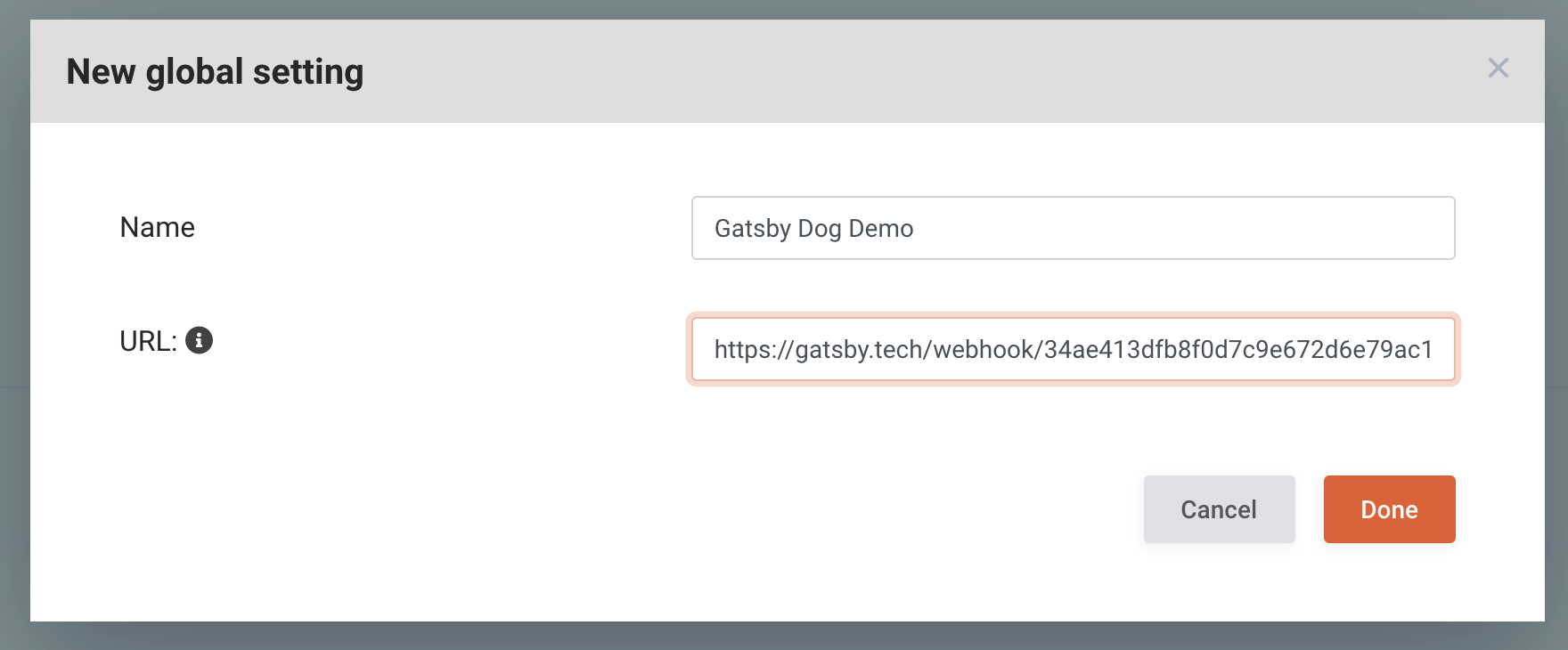
Input Webhook Name as Gatsby
To insert your Webhook URL, go back to your Gatsby account and continue below:

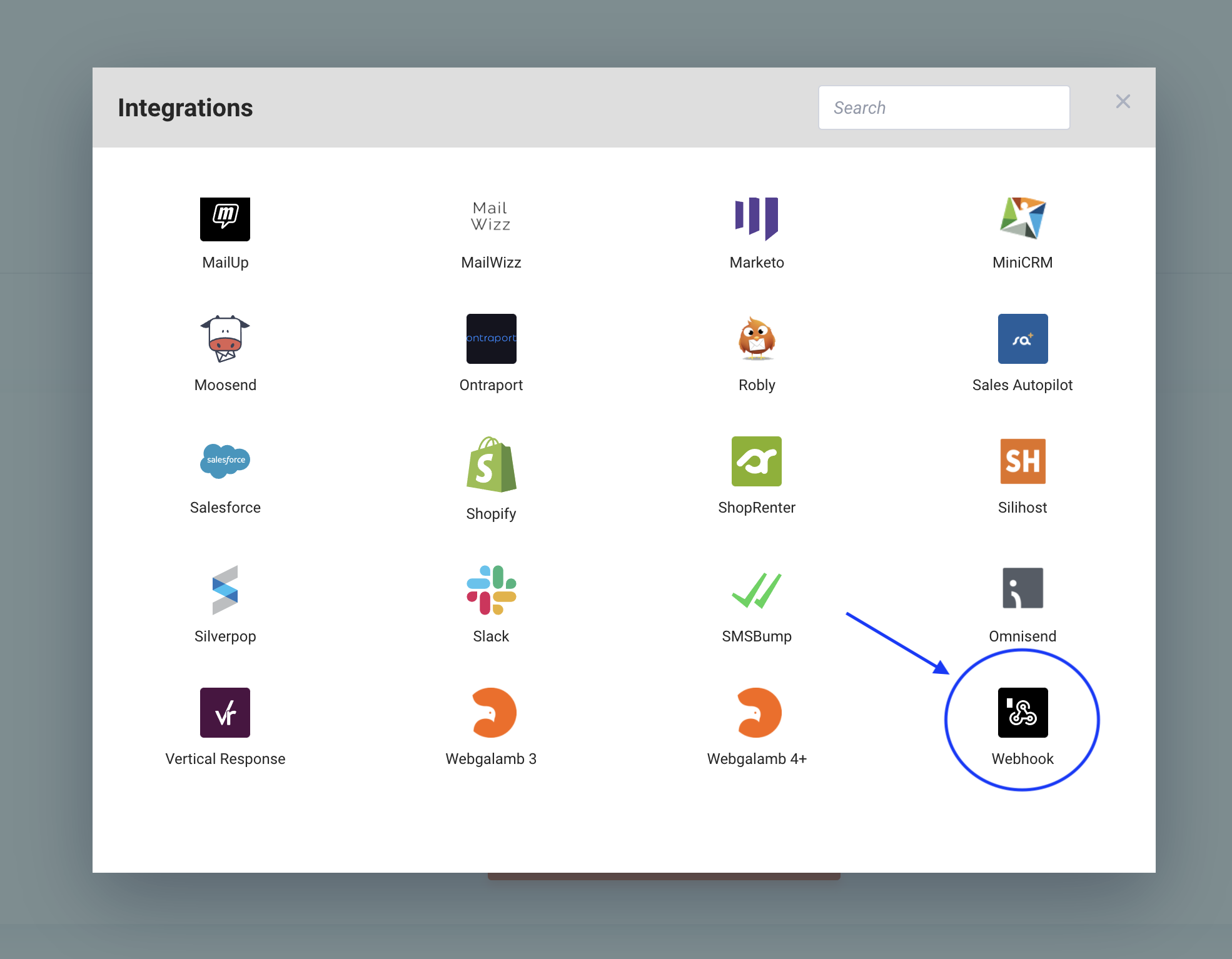
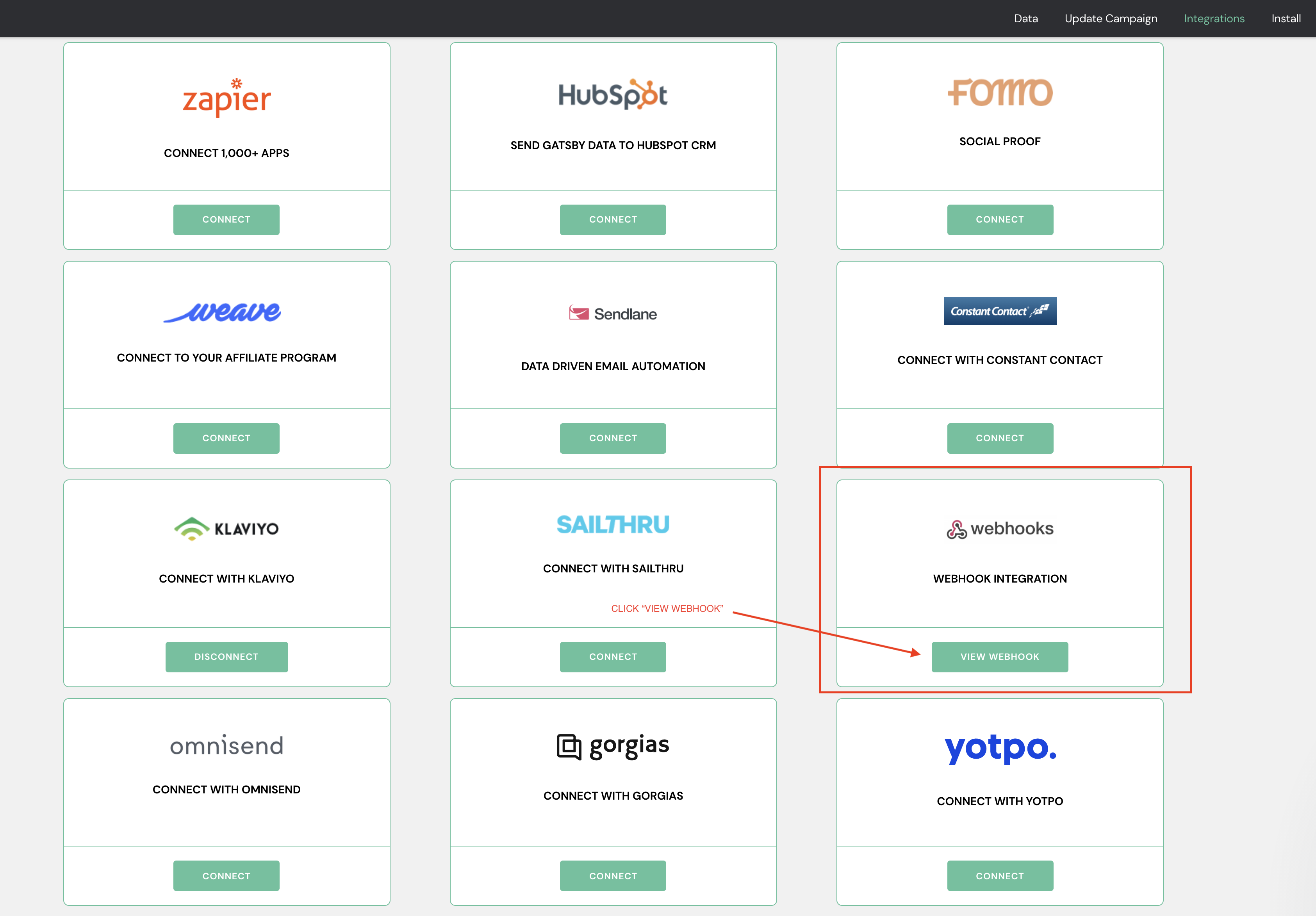
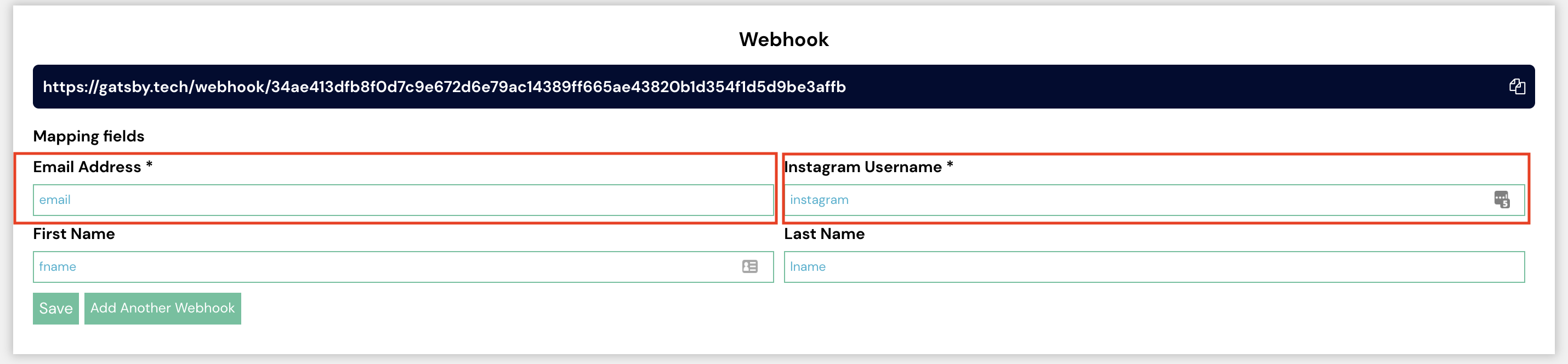
In Gatsby, go to to Integrations > Click On "Webhooks" >> Generate (or View)

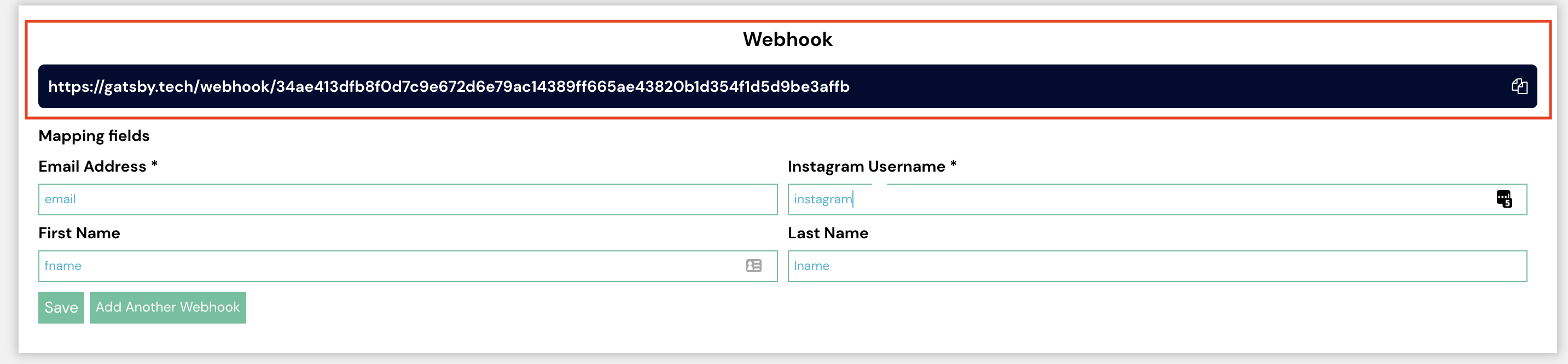
Copy your webhook URL into your mouse:

Now you can go back to the open form in Optimonk and paste your Gatsby Webhook URL in the URL field. Press "DONE"

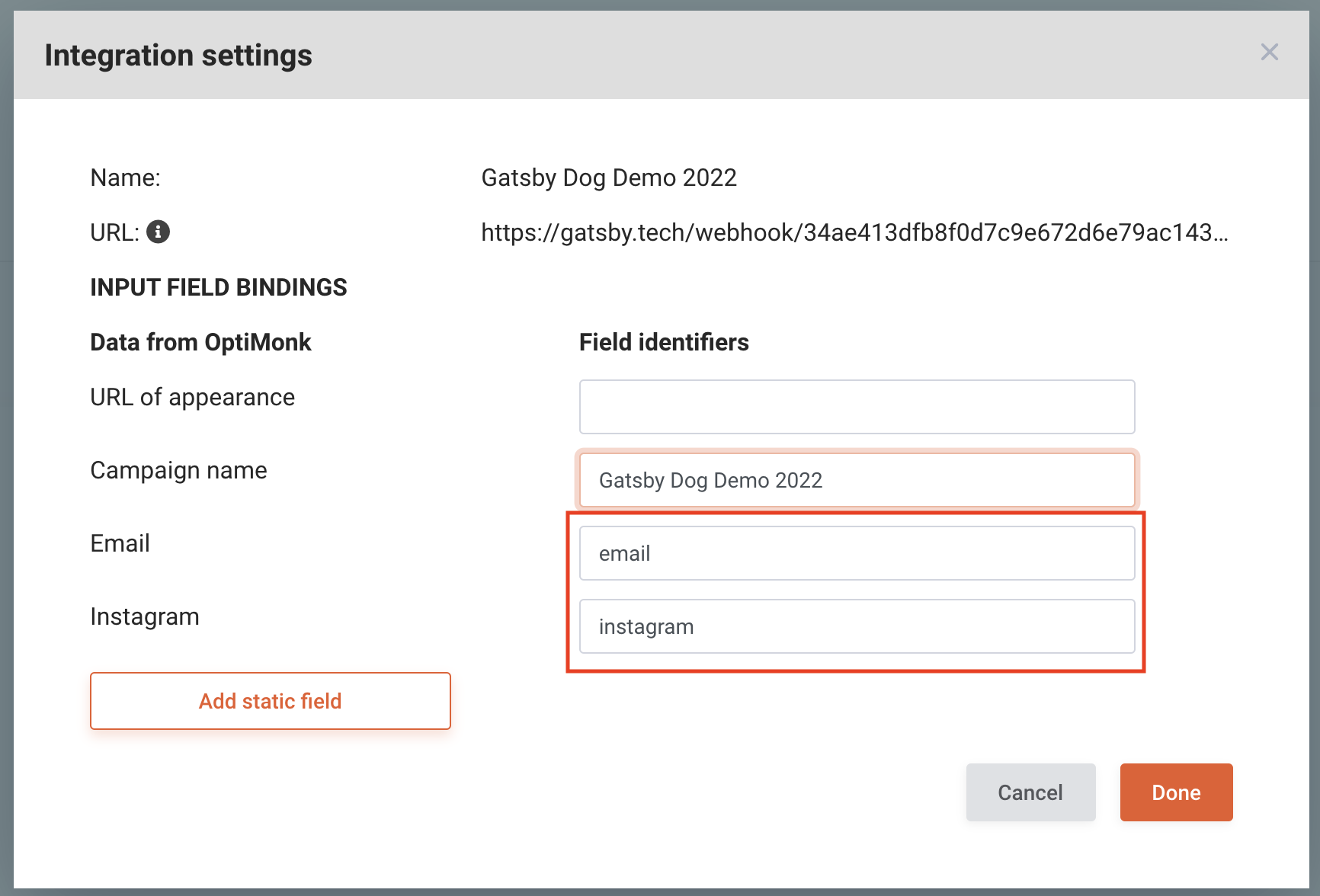
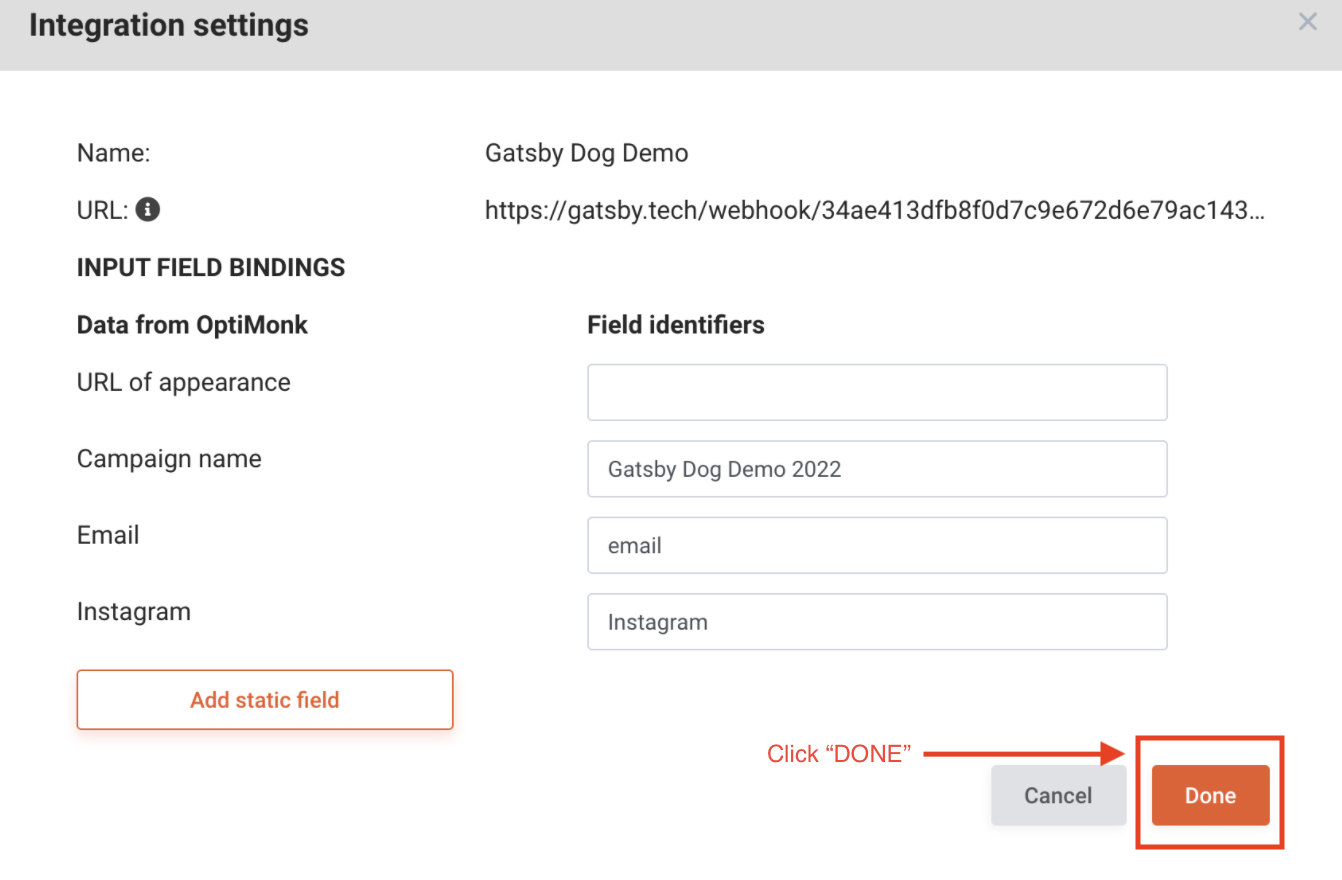
Insert "Campaign Name" as whatever you would like.
For "email" & "instagram" make sure what you enter in these fields matches exactly what is in the Webhook Field IDs back in Gatsby.
For example, if you used the default Webhook settings as shown in the screenshot below, then you'll want to enter simply "email" and "instagram"

As mentioned above, verify that your "Webhook" field IDs & ids in "Integration Settings" in the RED BOXES MATCH

When the above steps are complete click "DONE"

Gatsby is now integrated with Optimonk.
To verify your integration, please submit a test with email & handle in your new Optimonk POP-UP and confirm that submission shows up in your data tab in Gatsby.
If you have any questions at all reach out to hello@gatsby.ai :)